It would be very usefull to have this option in the controlpanel. Some of my users (pupils) are bewildered when finding a folded Tiddler.
For the tm-navigate it would be great to be able to add an “open” param to do this.
IMO you should not save the folded states if your users get confused with them. eg:
BACKUP – BACKUP – BACKUP – BACKUP – BACKUP – BACKUP – first !!!
- Create a tiddler eg:
do-not-save-folded-statesand tag it:$:/tags/Global - which defines the
publishFiltervariable
title: do-not-save-folded-states
tags: $:/tags/Global
\define publishFilter() :filter[!prefix[$:/state/folded/]]
The $:/core/save/all tiddler contains $(publishFilter)$ as the last filter run, which allows us to add or remove tiddlers from our saves.
If you define a :filter run prefix with :filter[!prefix[$:/state/folded/]] it should only save tiddlers which are not prefixed
So your users should never see folded tiddlers anymore.
Another approach is to fiddle with the presentation of the folded state so it is much more obvious when it is in use, or in the hidden state. Sometimes there is a good reason to fold tiddlers, so the idea of then counteracting it seems more problematic.
Anything displayed using the $:/tags/ViewTemplate is not sensitive to the folding unless you encode it. Thus you can create a tiddler with this tag and put the logic in there to display an additional message when folded, a big button may be best to support visitors.
- As @pmario indicates the fold state is saved in a tiddler with the prefix
$:/state/folded/so you can test for itshideValue and if hidden display a button that will set it toshow, otherwise nothing.
Eg A quick hack
\function folded.only() [all[current]lookup[$:/state/folded/]match[hide]]
\function folded.status.title() [all[current]addprefix[$:/state/folded/]join[]]
<$list filter=<<folded.only>> >
<$button set=<<folded.status.title>> setTo="show">
Unfold
</$button>
</$list>
I’ve heard of several cases over the years of confusion over folded tiddlers. I’d be interested to hear views on their usefulness. I am inclined to think that the feature doesn’t meet the usual core criteria of universal utility, and so I wonder if we might move support for them into an optional plugin.
I think it’s a useful feature. Some tiddlers containing code can be very long and being able to fold them away to find the tiddler beneath is very useful.
I have however, on one occasion, after several fruitless hours, posted on here in despair at my missing tiddler text under the title, only for someone to gently point out the unfold button!
I don’t think I’m alone in this.
I heavily use folded tiddlers, up to the point where I spend quite a long time checking the checkboxes for $:/state/folded/... tiddlers to import them when I update my wikis.
If folding feature happened to move to a plugin, for sure I’d use it, but please make the state tiddlers prefix configurable 
Fred
I basically never use the fold feature so would not mind it plugified. With that said though; who, except those that already know, would actively seek up such a plugin? It, along with much else, is probably a feature that you have to try out to realize that you want it. So how would users be exposed to such plugins so they can make an informed decision about it? (I elaborate on an idea for this here.)
I personally also did stumble about this problem several times. But since we did show the “unfold banner”, whenever a tiddler body is folded, I had no problem anymore.
For new users this unfold banner may be too “subtle” and not verbose enough.
So by default we could show a more “aggressive” one. eg: Icon + text in a more visible colour
just a thought
I do like that one. Will make some experiments
Hallo Jeremy, I like the feature because it helps to gain and overview over a long Story River. It is just that I would like to be able to configure whether the folded state should be saved. So @pmario ´ s suggestion is very valuable.
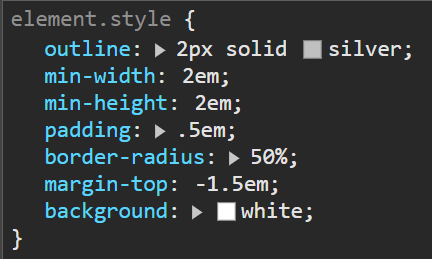
Slightly different CSS, but
- works with hover state
- palette change
- has same colour setting as tiddler toolbar icons
standard
hover the whole “banner” is active
@JanJo – Do you think that’s better for your users?
@ everyone – What do you think?
I do still like the idea in the OP of automatically unfolding tiddlers if they are navigated.
I find folding very useful, e.g. when I want to keep multiple tiddlers open, but I need to focus on a selected few for a short moment. This is usually quicker and easier to do (especially on mobile) than reorganizing the story river to move the tiddlers in focus to the top.
I always enable the fold bar, because it allows an easy access to folding without taking up space among view toolbar buttons.
I agree with the above ideas of making the unfold bar more prominent, not saving the fold states by default, and unfolding when navigating.
I’m not so sure about moving it to a plugin, it feels as quite a basic utility to me. It could be even more confusing if encountered only in selected TWs.
A side note. I find it cumbersome that every new custom part of view template that’s supposed to fold has to be wrapped in the <$reveal type="nomatch" stateTitle=<<folded-state>> text="hide" tag="div" retain="yes" animate="yes">. But I can’t quickly imagine any better way. Adding support for a field like “foldable: yes” to the template would need new code and maintenance, not necessarily worth the effort.
I like the designs from @twMat and @pmario, but maybe we should stick to the same button look as in the view toolbar? That is the same size, color, and no round outline (unless round or square outlines for buttons are enabled in control panel).
You should create a new issue at GitHub for this one. Otherwise it will be forgotten.
That’s what we currently have. If a tiddler body is folded, it does show the unfold-button. But this is not prominent enough, for new users See my comment and image above
The new version (see: images) would make it more visible by default, because it does add the “outline” styled in the same way as the tiddler toolbar buttons.
I think it is more visible, but still subtle enough, that veteran users do not request a new configuration option. IMO folded state is “rare enough” that we do not need yet an other configuration tiddler.
I think the button currently is exactly as you describe it, but that is what causes the problems described in the OP! So the idea with the encircling is to mitigate this; it makes the button more prominent (I think people simply don’t see the current version) and the encircling makes it more “buttony” (so people understand what they should do.)
I think the button is jarringly close to the bottom edge. It rubs me the wrong way. But then, maybe that’s the idea, to provoke clicking?
My point was to make the unfold icon the same style and size as the view toolbar buttons.
Changes from current look:
- bigger icon, same size as view toolbar icons
- vertical positioning of the icon relative to the horizontal lines – this is up for further adjustment and depends on how the highlight on hover works
Note no circle around the icon, to keep it consistent with toolbar icons, and not to introduce a new icon style/size. It is more visible than current simply by being bigger.
If the user should happen to set the existing styles for view toolbar in ControlPanel > Settings > TiddlyWiki > Toolbar button style, the unfold button could react to this config as well (mind the single chevron instead of double):
Of course I did not mean there should be a separate config for this. I meant that the unfold button should react to an already existing config for other buttons.
I have now realized that all presented ideas, including mine, would make the unfold button/bar inconsistent with the fold bar. This is probably difficult to avoid, since the fold bar is intended to be narrow and non intrusive, as it is displayed on all the unfolded tiddlers all the time.
This.
I actually did create an experimental layout, that can be activated / deactivated with CTRL-L
If the attached file is imported, the layout will be active. It will “unfold” every tiddler on navigation.
I personally find it annoying, but here is the experiment.
Have fun!
-mario