Currently if I want to disable a plugin, I need to go to the control panel, then click on the title of the plugin I want to disable (or use the toggle), then it open a tiddler, I can disable the plugin, and finally I need to close the tiddler (or the slider).
It takes 3 clicks to disable one plugin, in my opinion that’s a lot !
This is fine with one or two plugins, but my wiki has currently 15 plugins. Sometimes, I want to test a new plugin, but there is an issue with another and I have to disable them all and enable them one by one in order to find the culprit (15 * 2 * 3 = 90 clicks !). I know that it’s possible to run tiddlywiki in “safe” mode but it’s a hidden feature and it disable all plugins…
It would be nice if we had a button or a checkbox directly next to the name of the listed plugin, and maybe a button to disable all plugins except the core plugin.
What do you all think ? If others agree with me then I’ll open an issue on GitHub.
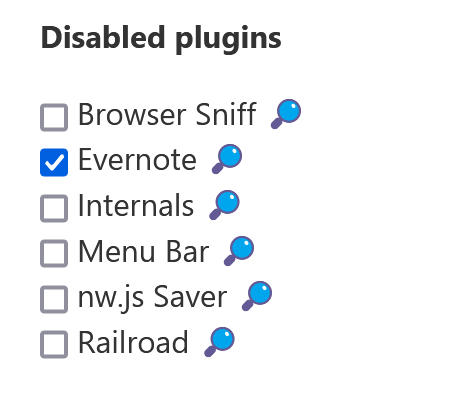
EDIT: I made a quick modification to $:/core/ui/Components/plugin-info to move the disable button next to the title of the plugin
 It’s not ideal because it disable all plugins, and usually I want to keep as much customization as possible to check if the plugins are working as intended.
It’s not ideal because it disable all plugins, and usually I want to keep as much customization as possible to check if the plugins are working as intended.