Great catch! I’ll fix it later today. This was caused by the mechanism which does the simplified match (step which omits special characters).
Thanks for the tips. Got it figured out I think. One question. Does the focus-on operator only find the first occurrence in the text or will it find all?
Hello @Maurycy
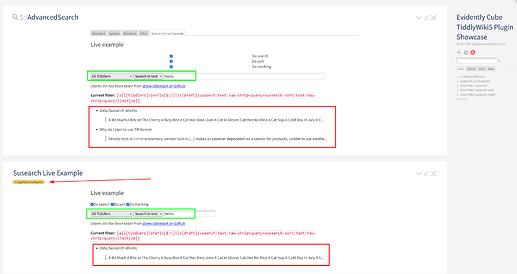
I tagged the Tiddler Susearch Live Example with $:/tags/AdvancedSearch
-
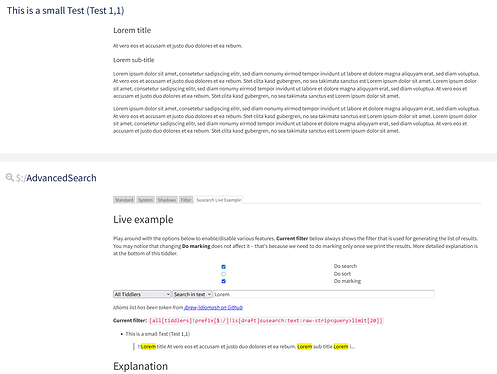
Checking an option in
Susearch Live Examplewill not sync it in$:/AdvancedSearch- why? -
the search results are different:
1.0.2 was released:
-
susearch,susearch-sortandsusearch-markno longer ignore spaces when matching words (ie.sandno longer matchess and).
Fixed in 1.0.2 now!
It only finds the first occurrence. Do you have a use case for displaying more? I guess it could return each match as a separate title in the output, if you’d actually use this functionality I’ll add it to my roadmap as an optional flag.
You have hallo in the first screenshot and hello in the second, that explains the discrepancy between the results  . I added the tag and it appears to be working fine, can you explain what you mean by “will not sync it”? I’ve opened both tiddlers at once and any change to either makes the same change to the other (It stores its data in the temp tiddler
. I added the tag and it appears to be working fine, can you explain what you mean by “will not sync it”? I’ve opened both tiddlers at once and any change to either makes the same change to the other (It stores its data in the temp tiddler $:/temp/SusearchLiveExample without any qualify, so it should appear the same in both)
I do. Same as Ctrl+F in the browser offers a “highlight all” switch.
But that’s what susearch-mark accomplishes, it highlights all results already. I don’t recall ever seeing a tool with search that offers mini-preview of a search result also showing multiple matches for it – it’s always the first one (or any one, I am not sure). Not that there is anything wrong with upsetting the status quo, I just don’t want to do work for the sake of doing work (I say that but I am already working on one other change I need to susearch so who knows if I won’t do this one too in one go).
Sorry. That’s what I was thinking of. Cool.
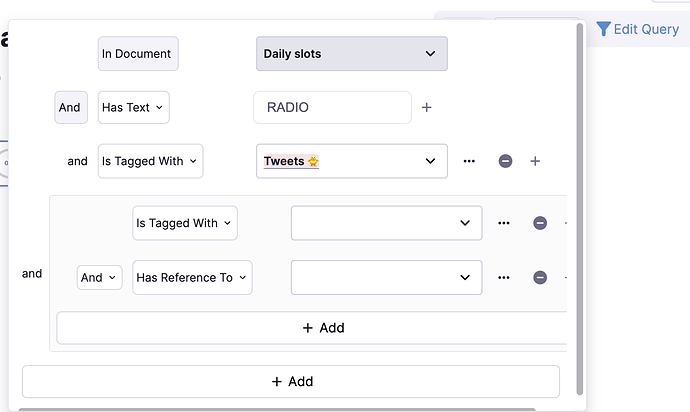
Just a suggestion - Is it possible to make complex queries as shown in the image using the plug in, may be in the future ? (Image is taken from an app called Remnote - selections were made just for demo purpose)
This is the closest example I could find in TW.
It depends. If you’re asking for “Can you make complex queries like that?” then you can do them even without this plugin, since it mostly just expands on text-search.
If you’re asking “Can you make a query builder with this plugin?” then the answer is no, it’s just a collection of filter operators. Search query builder like the one you linked sounds like an interesting challenge but it’s one that’s too far from my needs to work on it.
Sorry - my fault 
exact - thats working now 
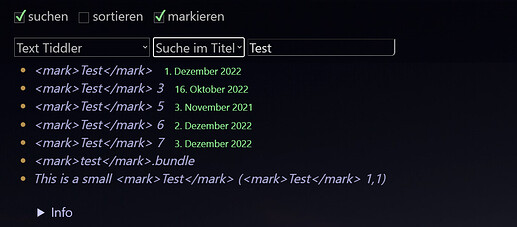
I tried to show the tiddler as a link in the list with an additional field:
So I replaced
<$transclude tiddler={{{ [<currentTiddler>susearch-mark<query>] }}} field="title" />
with
<$transclude tiddler=<$link/>{{{ [<currentTiddler>susearch-mark<query>] }}} <span style="font-size: 0.75em; color: rgb(144, 238, 144)" > <$view field="published" format="date" template="DD. MMM YYYY"/> </span>
Result:
- it works only in
Do markingoption - not highlighted in
Search in title
How can that be fixed?
Thanks in advance.
If you want to link the result you’ll want to do something like this (split into multiple lines for clarity):
<$link>
<$transclude tiddler={{{ [<currentTiddler>susearch-mark<query>] }}} field="title" />
</$link>
<span style="font-size: 0.75em; color: rgb(144, 238, 144)" >
<$view field="published" format="date" template="DD. MMM YYYY"/>
</span>
This way you’ll wrap the output in the link. The way you wrote it Tiddlywiki most likely interpreted it like this:
<$transclude tiddler=<$link/>
\__________/ -- The widget name
\______/ -- Set the attribute `tiddler`
\____/ -- to `<$link`
\/ -- Self-closed transclude widget
Sot it got completely confused.
Version 1.1.0 is out, well that was a quick increase of a minor version:
-
susearchnow supportsstrictflag which will cause it to only match if every word from the query is found in an input.
Is the query treated as a search-phrase or a list of search-terms? If the latter, does the order matter?
Thanks @Maurycy - that helped me 
I did small modification, that the link is also shown, when Do marking option is unchecked:
<li>
<$list filter="[{$:/temp/SusearchLiveExample!!do-marking}match[1]]" emptyMessage="""<$link><$text text=<<currentTiddler>>/></$link>
<span style="font-size: 0.75em; color: rgb(144, 238, 144)" >
<$view field="published" format="date" template="DD. MMM YYYY"/>
</span>""" variable="_">
<$link><$transclude tiddler={{{ [<currentTiddler>susearch-mark<query>] }}} field="title" /></$link>
<span style="font-size: 0.75em; color: rgb(144, 238, 144)" >
<$view field="published" format="date" template="DD. MMM YYYY"/>
</span>
<$list filter="[<field>match[text]]" variable="_">
<blockquote><$transclude tiddler={{{
[<currentTiddler>get[text]susearch-mark:raw-strip<query>focus-on:regexp<regexp-query>]
}}} field="title" /></blockquote>
</$list>
</$list>
</li>
One additional issue:
the search text will be shown in the result list only once - even if there much more there…
I think it’s already explained in the structure section of the operator – if it’s not clear enough I’d love to know how to improve it:
- Suffixes:
:field– (optional) Field through which to search. Defaults totitle:flags(optional) Multiple flags can be provided by delimiting them with a comma,.
raw-stripwill exclude all WikiText and HTML while matching. Most useful when searching through the contents of tiddlers.strictwill only match if the whole phrase or all words are found.- Operands:
[query]– The text to search for. It will match:
- The whole phrase
- Every word in the phrase as-is
- Every word in the phrase with stripped special characters, while also stripping the same special characters from the searched text.
I’ve bolded the relevant sections.
That’s intended, see this reply. If you want to display the whole contents with highlights you don’t need to use focus-on. I didn’t really see a use case for making focus-on focus on all occurrences so that’ why I didn’t implement it – you think you’d find it useful?
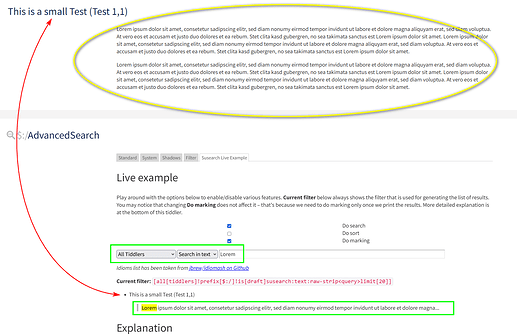
You tell me – is this an improvement?
Strict means strict, therefore stripping special characters should not happen. Perhaps add another flag/switch?
“strict will only match […] or all words” could be taken to mean any order.
“The whole phrase” implies perhaps “the phrase as a whole as written” but doesn’t say that explicitly.
“Every word in the phrase as-is” runs counter to “Every word […] with stripped characters” in what follows.
I don’t offer any real improvement because I don’t know for sure what’s intended – hence my question(s).
Why not try it and see? 
Because that’s getting the cart before the horse. 
Active focus-on make sense.
That means, more hits are shown when they within the focus length of 128 (=default) - right?
The problem with strict is that it’s so context and past-experiences dependent I shouldn’t have used it. all-words would be much better candidate and I’ll change it to that.
As for the rest there are multiple opposing needs here: brevity, clarity, precision. Then there is also other things like English being my second language and neurodivergence which makes some things that are normally difficult (documentation) even harder.
But you also make another great point I didn’t realize until I started writing the reply, because I didn’t think there is a way the order of words can matter because we’re just filtering, not sorting… But of course the order of words can still matter.
“Every word in the phrase as-is ” runs counter to “Every word […] with stripped characters” in what follows.
The stripped version is for situation like searching for either can't or cant will still match the other.
Anyhow I’ve got some ideas about how to improve the documentation now, thanks :).
Yes, exactly.
focus-on essentially combines two things:
- Find the first index of a match
- Substring a bit of the text before that match and some after (+ optional rudimentary handling for HTML tags)
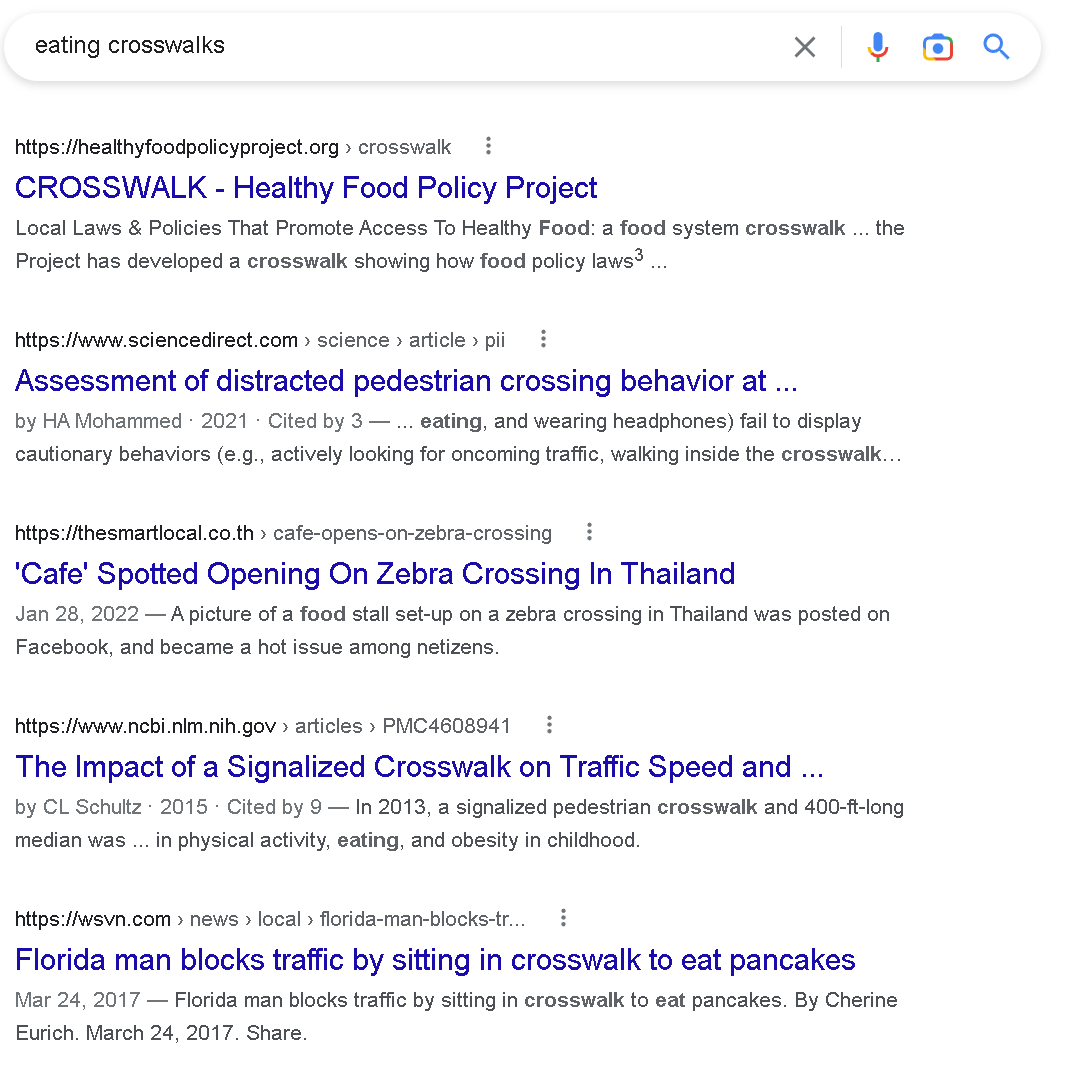
So if multiple matches are found in the first substring range they’ll still be included. The target for that functionality was a situation that I see in many apps that support search, including Google, where there is limited screen space for a preview so we need a small slice of the text:
I can see focus-on being very useful! Would it be difficult to allow it to set a focus length based on number of words rather than characters?