I now have a working example by redefinition of the link widget which does affect the standard links however before I can generalise it I notice a quirk, perhaps specific to this application;
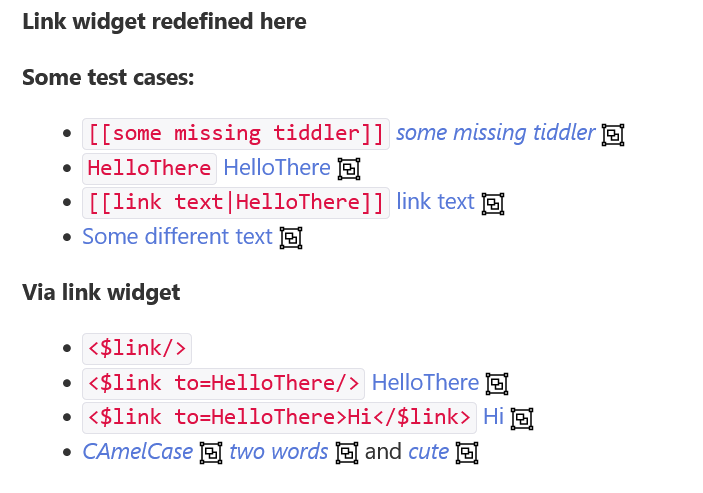
- Standard links of the forms
CAmelCase [[two words]] and [[cute|not so cute]]can now be prefixed or suffixed.
However
- the actual link widget
<$link/>and<$link to=HelloThere/>have no link text appear. - Although
<$link to=HelloThere>Hi</$link>does showHi
So I think the example @btheado gave me needs a little finessing to produce a link title when the content of the link widget is empty.