Tobias Beer Preview plugin lets preview a link to tiddler before opening it. It is a very useful tool; however, it is in JS and hard to customize. Here is an experiment to reproduce it in WikiText.
Version 0.1
This is an experimental procedure (*the CSS part will be moved to its own tiddler later*). (*See newer versions below*).\procedure link-preview(tiddler, id:0)
<style>
.kk-popup{
padding:25px;
max-height:400px;
max-width:40vw;
overflow-y:scroll;
}
</style>
<$let stateTid={{{ [<qualify $:/state/link-preview>addsuffix<id>] }}} >
<$button class="tc-btn-invisible tc-tiddlylink" popup=<<stateTid>> >
<$text text=<<tiddler>> />
</$button>
<$reveal type="popup" state=<<stateTid>> >
<div class="tc-drop-down kk-popup">
<$link to=<<tiddler>> />
<$transclude $tiddler=<<tiddler>> $mode=block/>
</div>
</$reveal>
</$let>
\end link-preview
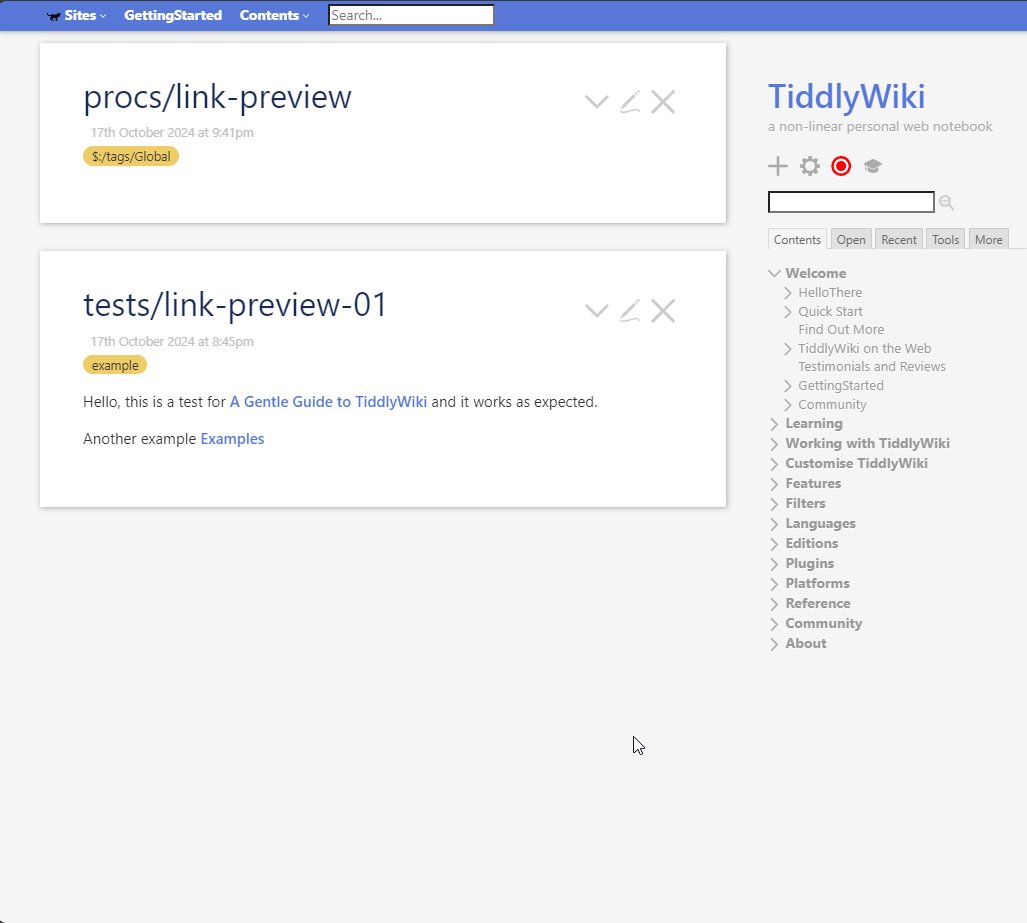
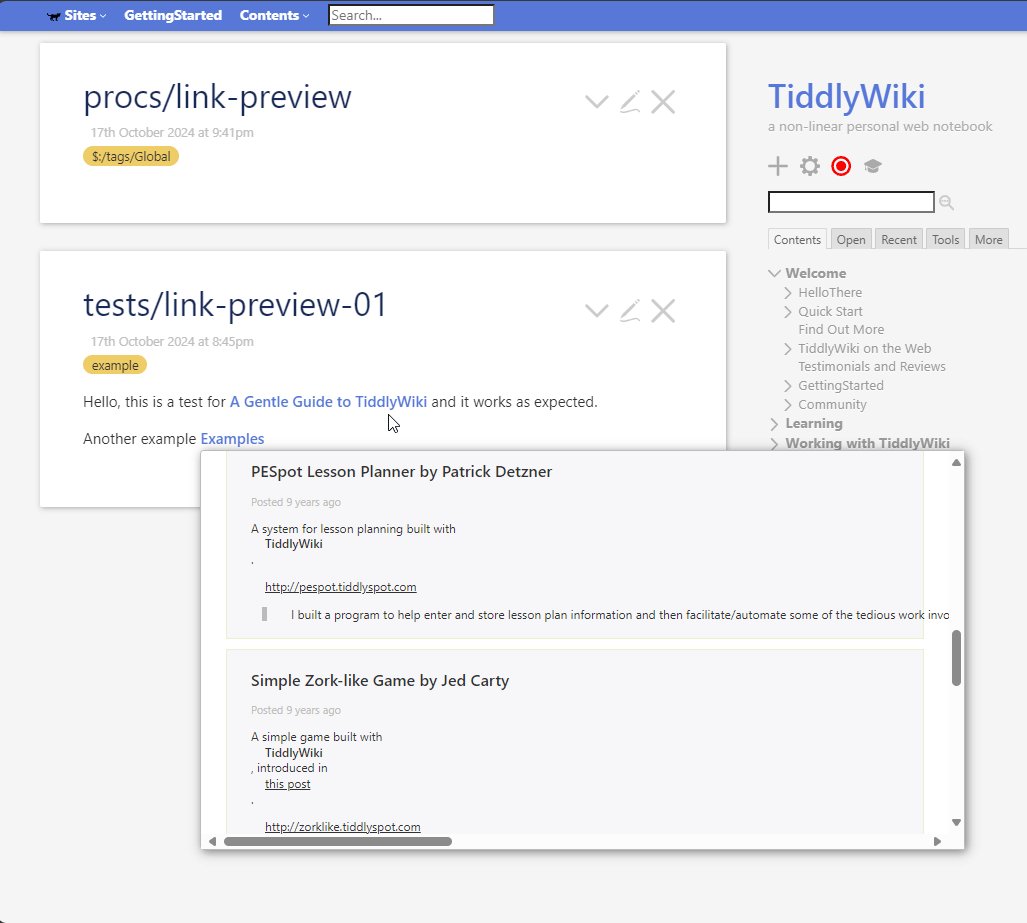
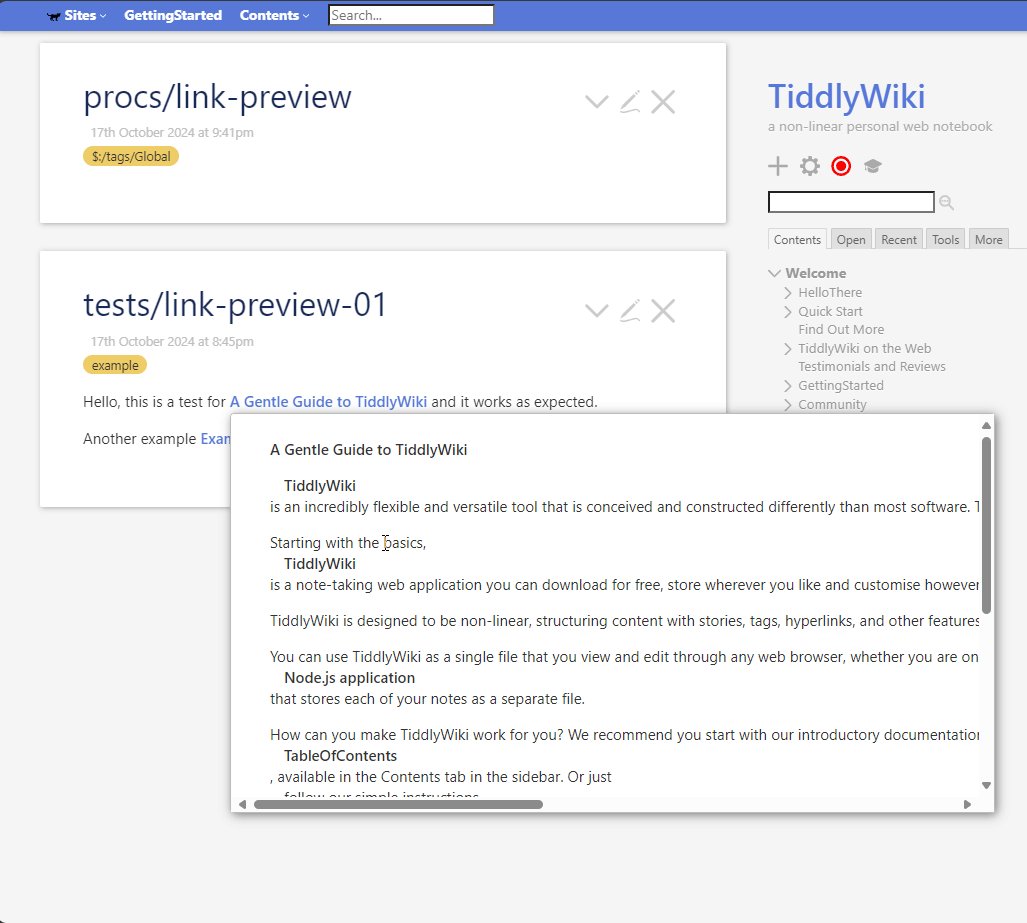
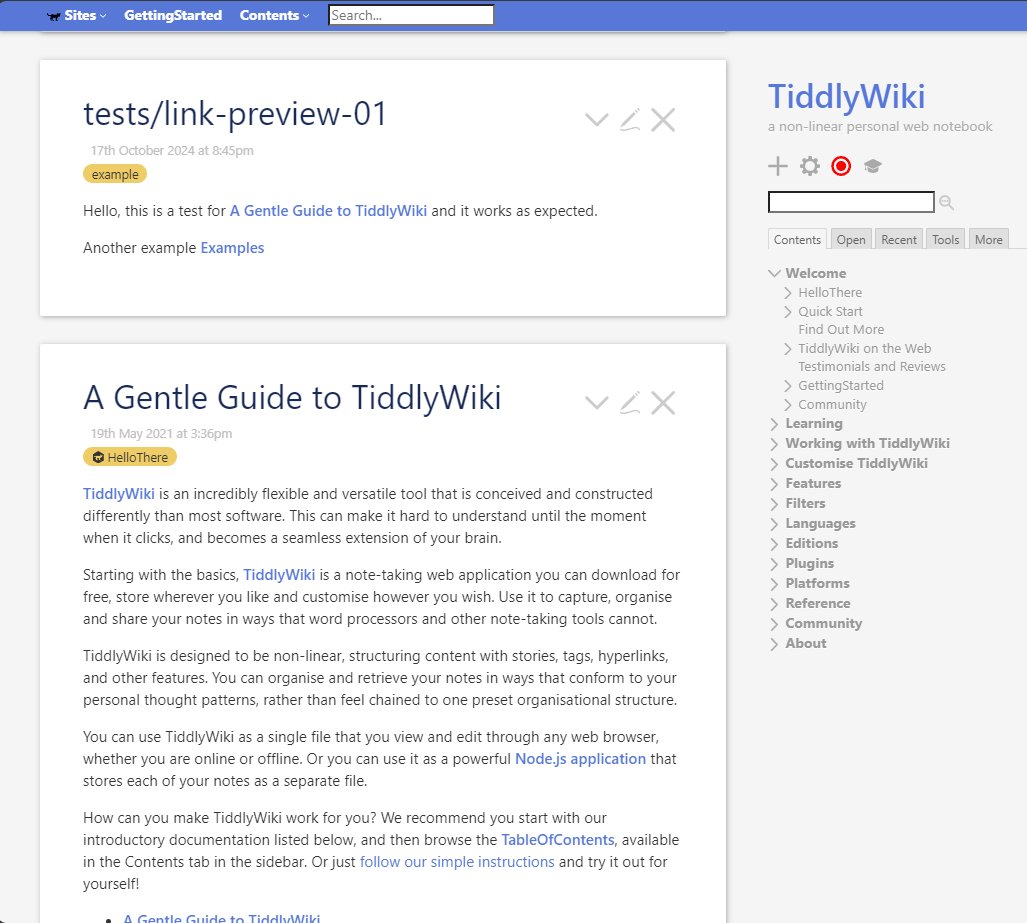
and here is an example on https://tiddlywiki.com
Hello, this is a test for <<link-preview "A Gentle Guide to TiddlyWiki">> and it works as expected.
Another example <<link-preview "Examples" 1>>
and the is the screenshot:

To give a try download link-preview.json (931 Bytes) and import to https://tiddlywiki.com and change the example as you like.
Questions:
-
The
idis used to create unique state tiddler, as qualify will create duplicate state if used several times in the same tiddler. How avoid thisidand how to create unique state automatically? Or you may suggest better solution? -
How improve the css to have nice looking preview windows on small and large screen?
-
How to use custom widget to overwrite the link widget and its shortcut
[[..]]to add preview to links?
Version 0.2 - Updated on 2024.10.18
This is an improved version of first trial and called version 0.2.Change Log
- It handles the popup correctly and there is no need to use id for state tiddler, when repeated link-preview to same tiddler is used.
- It also has separate stylesheet and works with dark theme
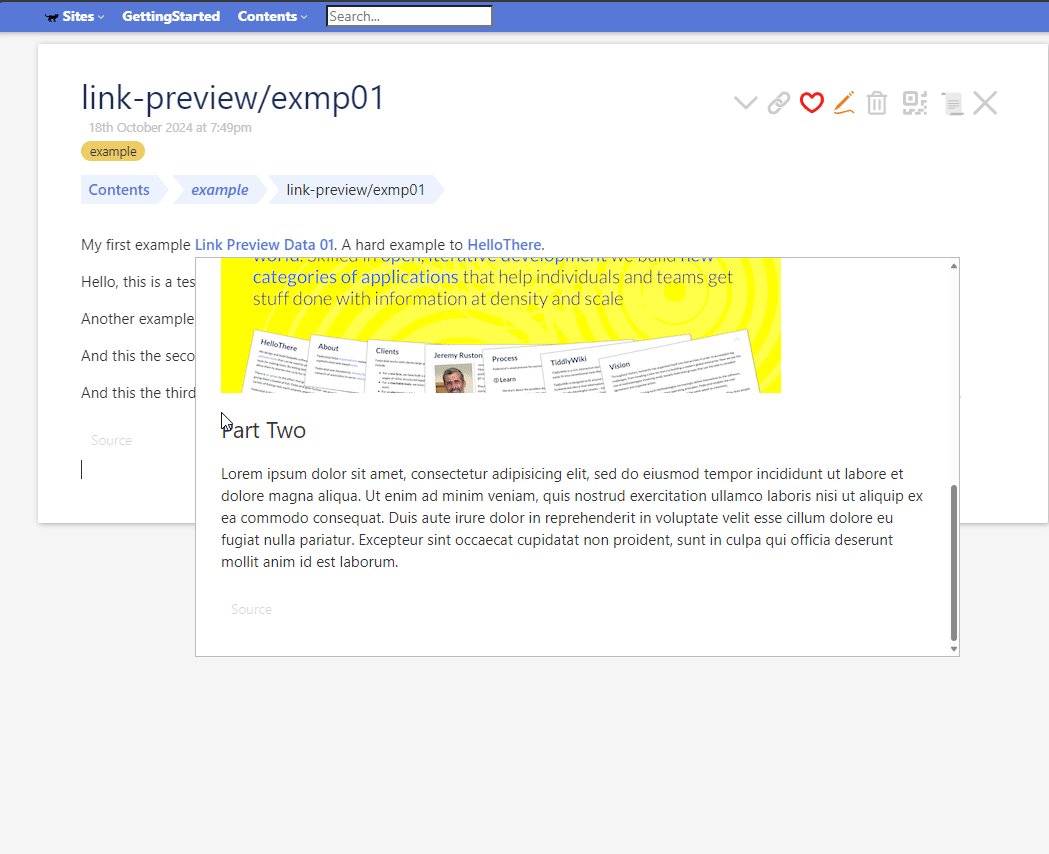
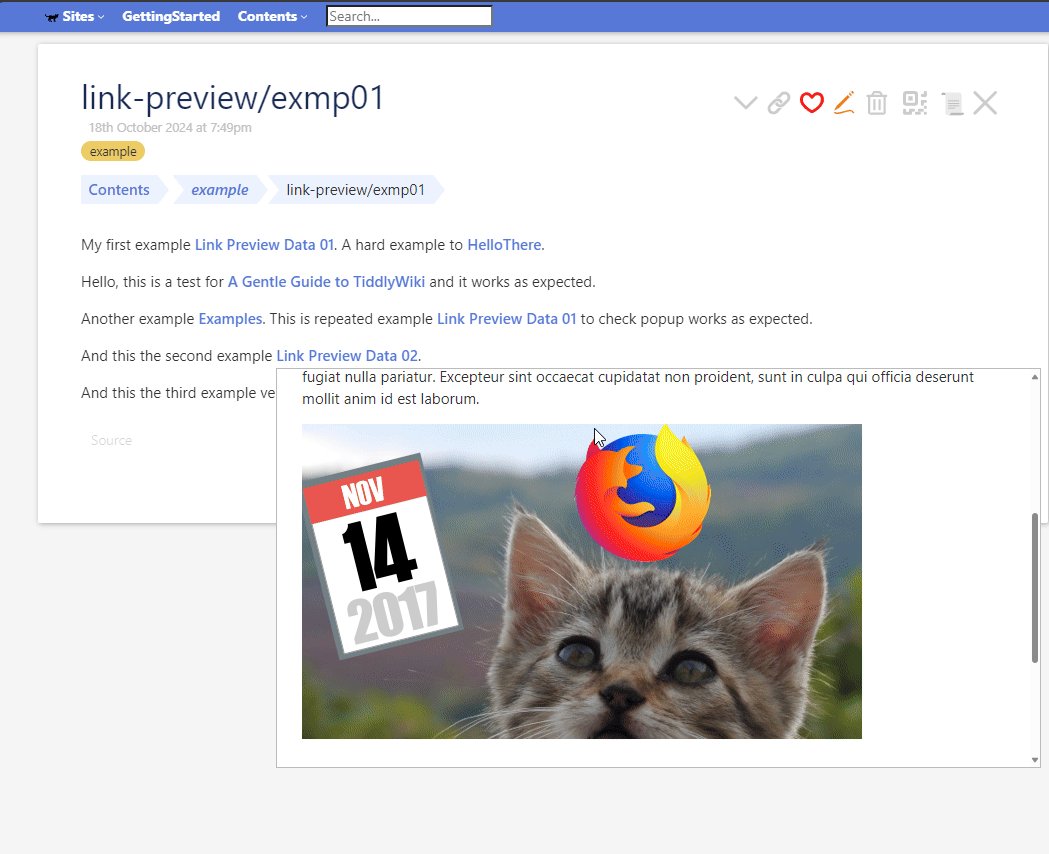
- It shows images and other elements correctly
- It shows subtitle/tags/body and all other elements added through user view template (so, it shows source for Utility, Node Explorer for Shiraz, …)
Screencast

Isues
- The popup window is bounded by host tiddler
- Users may confuse when click on links as they expect to navigate to the tiddler, they click on its link.
Give a try:
- download Link-preview-0.2.json (2.5 KB)
- amd import into https://tiddlywiki.com
- and play with
link-preview/exmp01
Please contribute and improve the code with:
- Better popup position
- Better window size and scaling the content
- Work on mouse hover using eventcatcher