This is a particularly good exercise for newbs.
When an edit text widget is nested in a list widget, and the filter of the list widget references the same tiddler and field as the edit text widget, every character added/removed in the edit text widget might trigger a refresh of all content within that list widget if the filter has not been carefully written. That refresh will result in the edit text widget losing focus.
The code below demonstrates this problem and demonstrates an alternative filter that avoids the problem (for scenarios in which it actually makes more sense for the edit text widget to be nested with other content in the list widget).
Copy and paste the code into a new tiddler in whatever TiddlyWiki, and study what is going on.
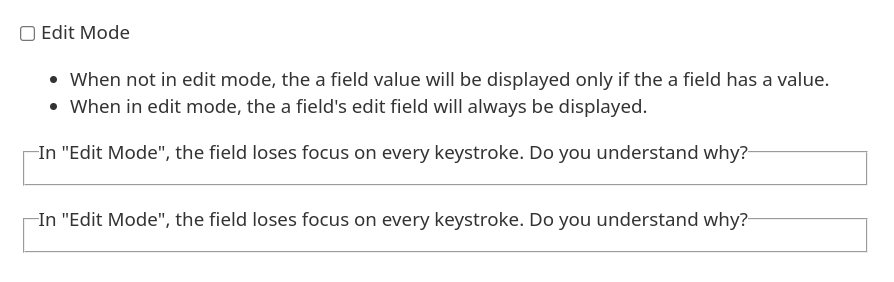
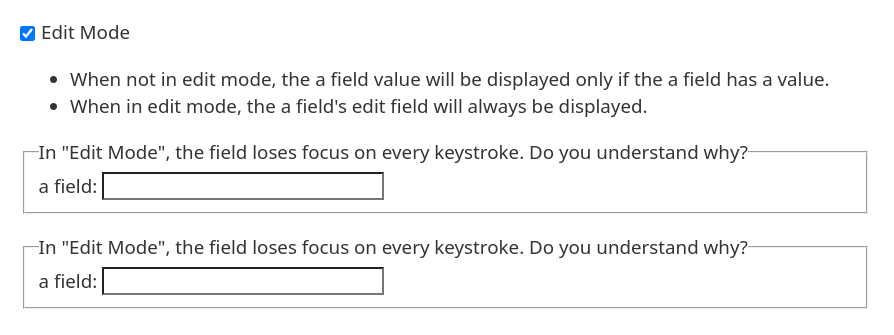
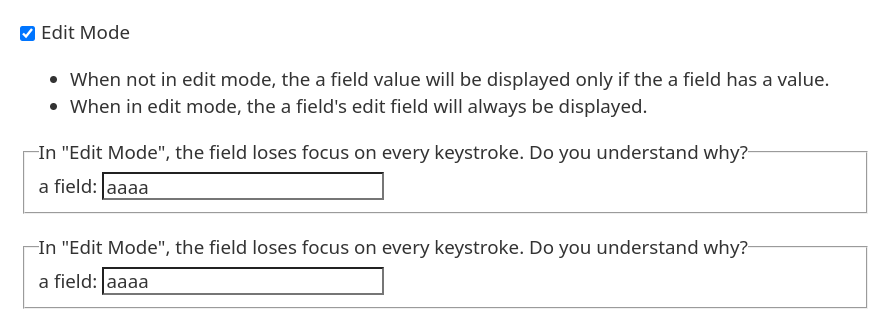
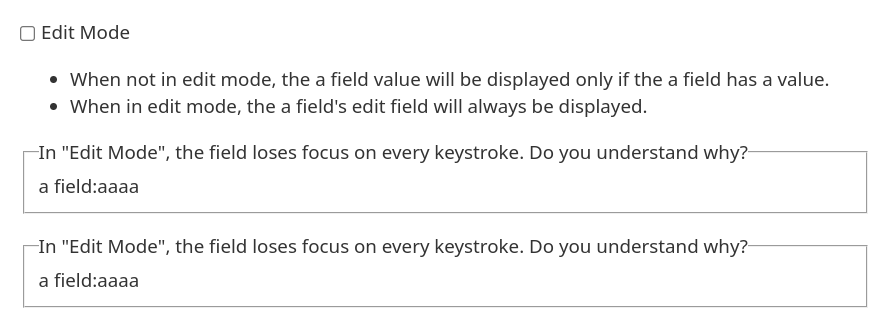
<$checkbox field="status" checked="edit" unchecked="view" default="view"> Edit Mode</$checkbox>
* When not in edit mode, the a field value will be displayed only if the a field has a value.
* When in edit mode, the a field's edit field will always be displayed.
<fieldset><legend> In "Edit Mode", this field loses focus on every keystroke. Do you understand why?</legend>
<$list variable="check" filter="[{!!status}match[edit]] [{!!a}!is[blank]] +[join[]]">
a field: {{!!a}}<br><$list variable="check" filter="[{!!status}match[edit]]"><$edit field="a"/> </$list>
</$list>
</fieldset>
<fieldset><legend> In "Edit Mode", this field will not lose focus on every keystroke. Do you understand why?</legend>
<$list variable="check" filter="[{!!status}match[edit]] [{!!a}!is[blank]] +[join[]then[1]]">
a field: {{!!a}}<br><$list variable="check" filter="[{!!status}match[edit]]"><$edit field="a"/> </$list>
</$list>
</fieldset>