@pmario
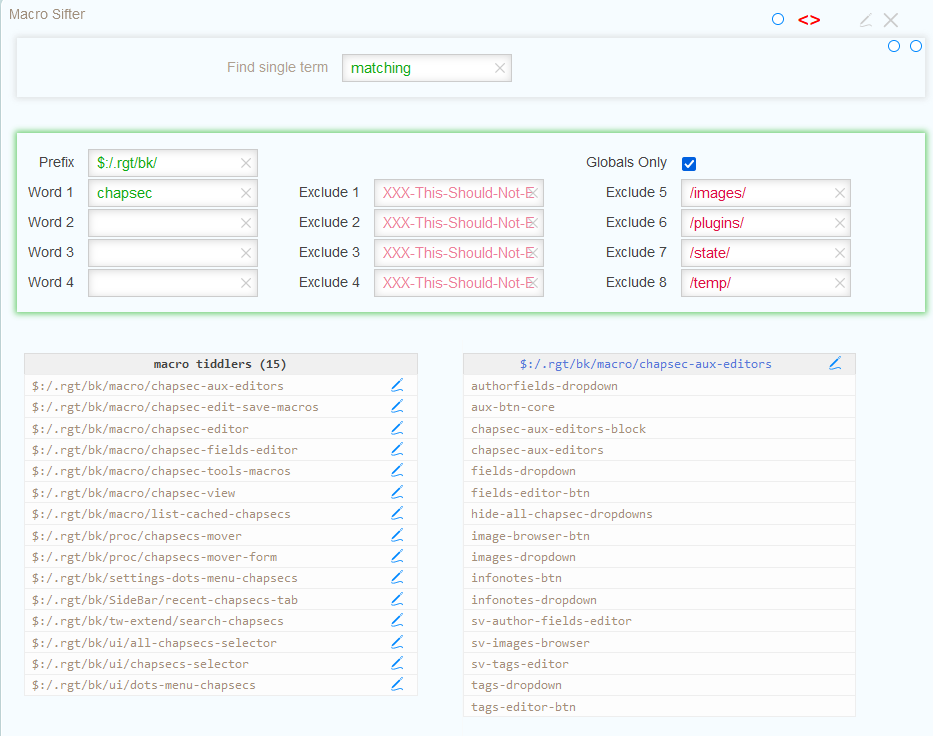
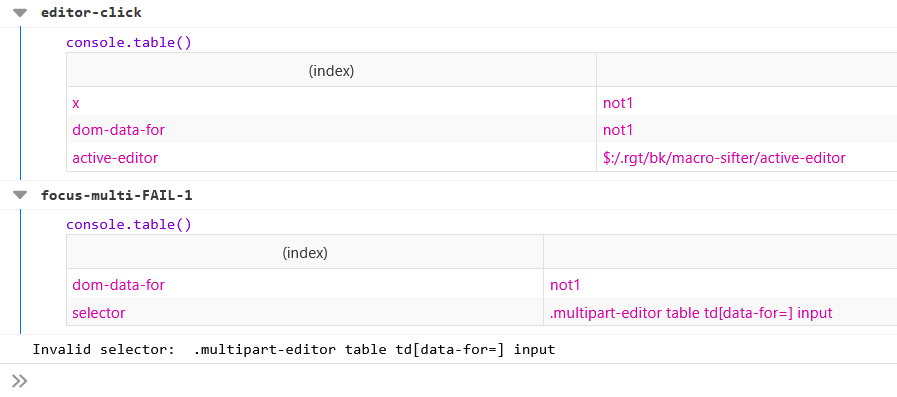
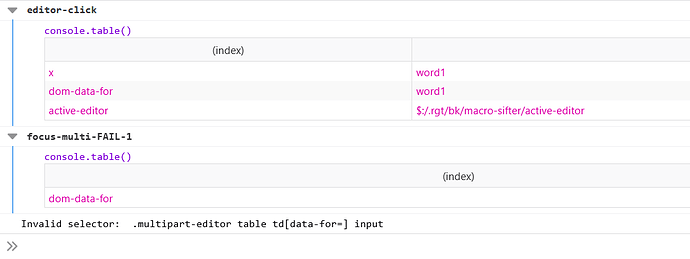
This is what got all this started. First, an image of the UI using that code…
It’s a simple enough idea to search my wiki for macros et al. When the user uses the top form with one field (Find single term) the border (box-shadow) glows green. When the user uses the lower form (Word 1, … Exclude 8) its border glows green ← that’s the state in the screenshot.
What I want to achieve:
When the user clicks in the top form, pretty much anywhere, focus is placed in the input box – easy, there’s only one edit box. That’s working fine.
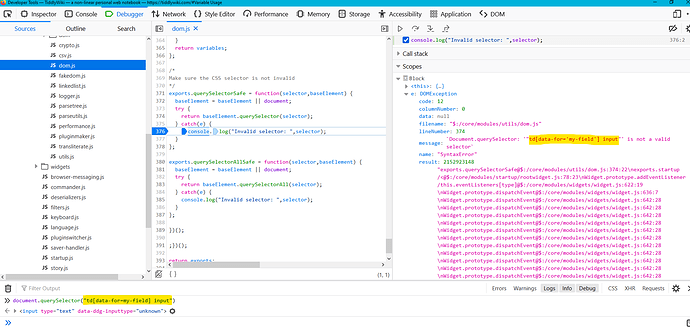
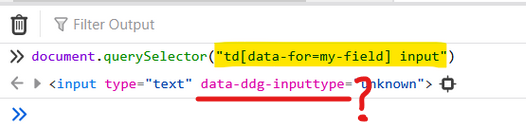
When the user clicks in the lower form, close to an input (in the title say), focus is placed in the associated input box – not quite so easy, but it’s now working. However, there’s one thing that’s driving me crazy and its all to do with building that selector (a bit more complex than the edited down thing we looked at earlier).
Note: I considered using <label for...> but I shouldn’t need to. Maybe I will, later, but for now, I’d just like to solve this just to understand why it didn’t work:
\define editor-click()
\define focus-single()
<<alog focus-single "dom-data-for">>
<$action-sendmessage $message="tm-focus-selector"
$param="table.single-term-editor-table td[data-for=filter-single-term] input"/>
\end focus-single
\define focus-multi-WORKS()
<<alog focus-multi-WORKS "dom-data-for">>
<$action-sendmessage $message="tm-focus-selector"
$param=`.multipart-editor table td[data-for=${[<dom-data-for>]}$] input` />
\end focus-multi-WORKS
\define focus-multi-FAIL-1()
<$let selector=`.multipart-editor table td[data-for=$(dom-data-for)$] input`>
<<alog focus-multi-FAIL-1 "dom-data-for selector">>
<$action-sendmessage $message="tm-focus-selector"
$param=<<selector>> />
</$let>
\end focus-multi-FAIL-1
\define focus-multi-FAIL-2()
<<alog focus-multi-FAIL-1 "dom-data-for">>
<$action-sendmessage $message="tm-focus-selector"
$param=`.multipart-editor table td[data-for=$(dom-data-for)$] input` />
\end focus-multi-FAIL-2
<$let x=<<dom-data-for>>>
<<alog editor-click "x dom-data-for active-editor">>
<$if value=<<x>> match="filter-single-term">
<$action-setfield $tiddler=<<active-editor>> $value=single />
<$action-timeout delay=50 actions=<<focus-single>>/>
</$if><$else>
<$action-setfield $tiddler=<<active-editor>> $value=multi />
<$action-timeout delay=50 actions=<<focus-multi-WORKS>> />
</$else>
</$let>
\end editor-click
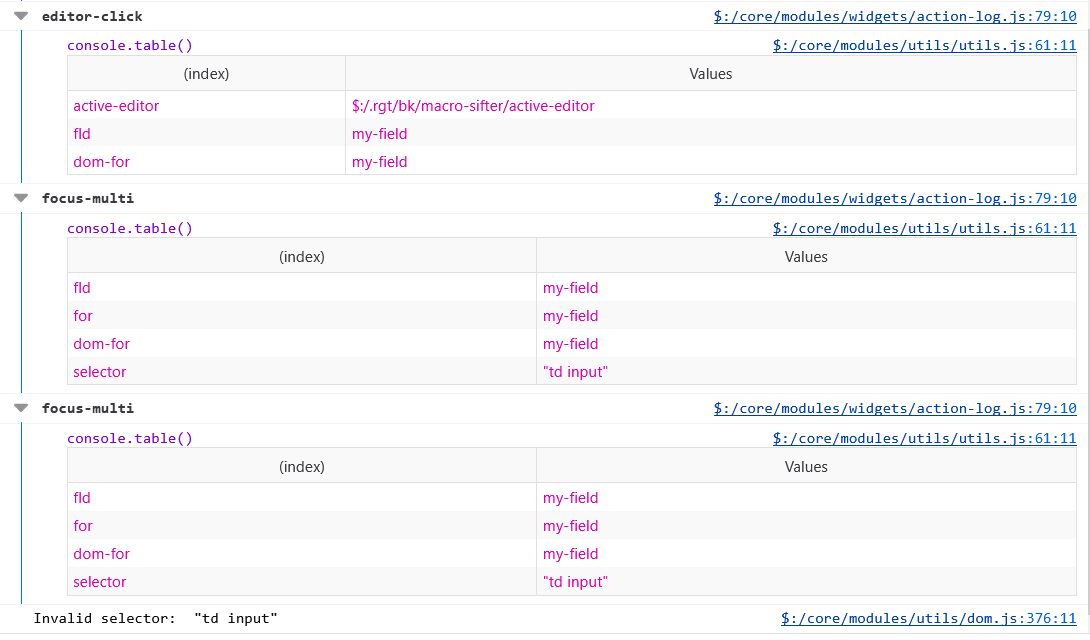
I’m intrigued to know why focus-multi-FAIL-1/2 both fail.
So a filter substitution works (in focus-multi-WORKS) but a variable substitution in FAIL-1 and FAIL-2 does not work.
Ideas?