Yeah, I just tried my old wiki with the supposedly-embedded font in it on my work Windows box, and it failed. Then I installed the font on Windows and it worked fine. I really would like to get this working. Hmm.
That’s an impressive amount of font work in the wiki that @Springer posted, but really, my method (up thread) is simple and has been working for me “forever”.
Yeah, I know, you want to truly embed… well, that’s okay – if you can get it to work.
Or did I miss something?
Indeed, I have only ever worked with hosted fonts such as google fonts (and fonts available on my local machine). I imagine for something that is absolutely intrinsic to the purpose of the wiki (which may be the case for OP), it would be ideal to find a way to have the font right there within the single-file TiddlyWiki, thus being confident that the wiki can’t be cut off from its associated font file (even if emailed to someone, opened on another machine without internet, etc.)…
Alas, I’m still not getting anything like a truly embedded font to work properly, even after trying a run through the recipe posted here: [tw] [TW5] How to embed a font (using @font-face and data-url)
I’m giving up on this rabbit-hole for now (EDIT: That was a lie.). I continue to hope that it is possible to embed a font within a tiddler (and actually get css to access it for display within the same wiki), simply because others claim to have done so… but it’s not easy! 
Same here. I tried and gave up once, and only today realized why it seemed to work for me and not others. I may look again soon, but it has been frustrating.
CORRECTION:
I had not actually followed the recipe all the way.
The recipe at
https://tiddlywiki.narkive.com/bS0CgWKQ/tw-tw5-how-to-embed-a-font-using-font-face-and-data-url
DOES work, if you follow all the steps.
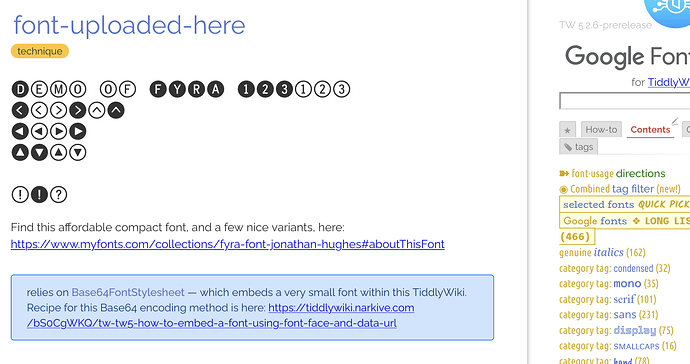
Here’s my working demo. Having uninstalled my local font file, I can confirm that it’s not for the wrong reasons that it’s displaying properly now. 
That one last push — the one after I claimed to have given up! — yielded results. A screenshot documentation of success feels in order:
Hi,
Here’s what I’ve been using successfully on an offline wiki where I can’t install the font on the system:
https://fontmanager.tiddlyhost.com/#How%20to%20add%20a%20new%20font
To convert the ttf/woff/woff2 file to base64 I use Webfont Generator or Woff2Base.
I then paste the resulting base64 code into a new tiddler tagged $:/tags/Stylesheet and use it in another stylesheet like any other font.
Here is an example. Warning: it will redefine every title font in your wiki, try it on tiddlywiki.com first!
roboto-titles.json (29.1 KB)
Test tiddler:
! Title1
!! Title2
Normal text...
Fred
Wow, thanks everyone for the ideas and advice! I found a way to do it through experimentation, based on the existing embedding of the “Arvo” font in the default tiddlywiki. Here are the things I needed to do:
- USE A WOFF, NOT AN OTF OR A TTF
- At least one woff I tried mysteriously didn’t work, but others did, since I’d converted that one with an online service I assume it converted wrong or badly or something
- In order for the
<<data-uri >>macro to work, your stylesheet tiddler must not have the css content type! A blank content type works.
Here is the scratchpad where I eventually I got two fonts to work, including the hieroglyphic one I wanted to use. https://scrub-cushion-54.tiddlyhost.com/
Sounds like there are some other resources I could have used but I wasn’t checking my mail while I was figuring this out so I didn’t find out about them till I’d already figured out how to do it this way 
Right now the linja-pona is showing properly for me, but not the linja-pona-49
Yeah, I just now deleted the linja-pona-49. I think that was a failed otf->woff conversion or something.
Yes, clearly the process is fairly brittle.
For what it’s worth, I recall from various experiments with google fonts that font names that end in numerals sometimes misbehave (and I see that this might apply to your linja-pona-49).
I don’t recall exactly how the problem manifested, or what steps I took to manage a workaround… But you might see what happens if you simply ensure that your font names are alpha-only.
Wishing you the best with your project…
The “font awesome” plugin found somewhere in the community does install fonts and other css so I may be an example of a working implementation.
So when all is said and done, there are two things that worked well
– using the Fontsquirrel generator to create a bit of CSS which contains the entire font, in base64 format. (go to Expert, click on base64 encode, you may or may not want to uncheck all the things which “fix” your font, I don’t know) – the resulting zip file you get will include a “stylesheet.css” file. You can paste the contents of that into a tiddler with the $:/tags/Stylesheet tag. (Or just drag and drop it and add the tag to the resulting imported tiddler.) It will make that font-face available for use in stylesheets. Just read the css to see what the font-face is!
– Do like I was trying to do first of all and it several stumbling blocks: instead of embedding the font in your stylesheet tiddler in base64 directly, you can drag and drop the font into its own tiddler and then import it into your stylesheet using the <<datauri >> macro. The reason I found this tricky is that for the macro to work, you need to NOT designate your stylesheet tiddler as of type text/css because text/css tiddlers do not get macro expansion. That kept it from working for me for a long time. The other issue is that the tiddler that’s getting pulled in via the macro has to be recognized as binary content by tiddlywiki! Or else it won’t work with that macro. Tiddldywiki seemed to recognize woff files as binary but not otf files, so things only started working for me there when I used woff files. (You can tell it’s recognizing something as binary because when you look at the tiddler there’s a yellow box instead of a bunch of gibberish text.)
I don’t see a whole lot of benefit to that way at this point, unless for some reason you’d much rather have the actual font sitting in a binary tiddler than a base64 representation of it in a textual tiddler. Maybe there are good reasons for doing that.
Anyway, just leaving my final “what worked for me and why” notes to add to / affirm all the other good info here. Thanks all!
mi kama sona e ni: ilo li ken kin!
It turns out browsers can do it! 
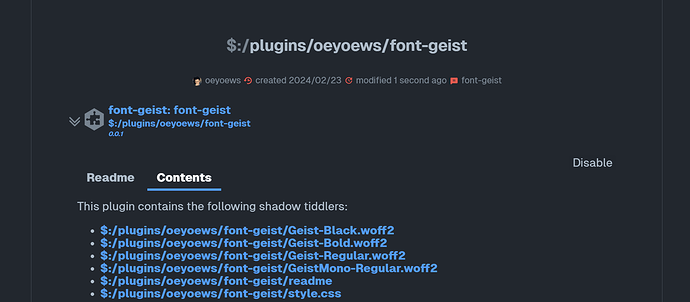
tiddlywiki font geist plugin
This should be a relatively standard font plug-in (in my opinion) and is worth a reference.
I’m confused. This post was not rendering in toki pona font for me at all (just ordinary latin non-ligature characters, on both Chrome and Firefox). Nor does the post #25 later in this thread by @edheil
Maybe it shows up looking more toki-pona-like for you because of features on your computer or browser?
That’s just toki pona written in the Latin alphabet with no special fonts.
ah, i did not mean “the font used in this reply here”, i meant “the font @edheil was trying to embed into their TW”. toki pona can be written with Latin script too (and usually is in online spaces) 
I have heard no discussion here about the fonts named here Control Panel > Appearance > Theme Tweaks > Settings/font family
This should be relevant to the original Topic.