Hullo,
I’ve been hoping to make a special font (“linja pona”, used for writing in the constructed language “toki pona”) available in a tiddlywiki.
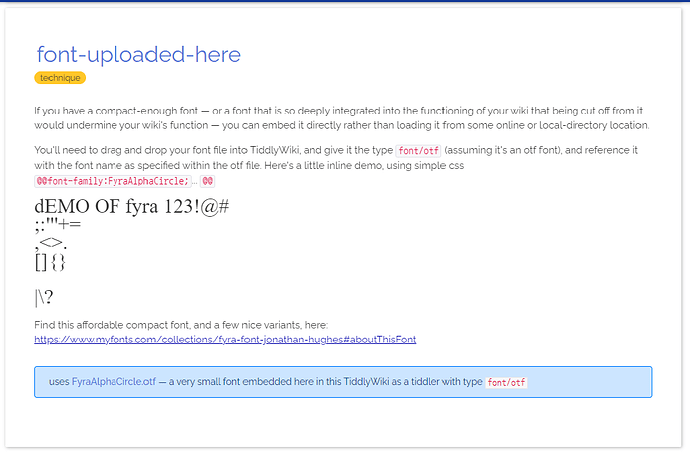
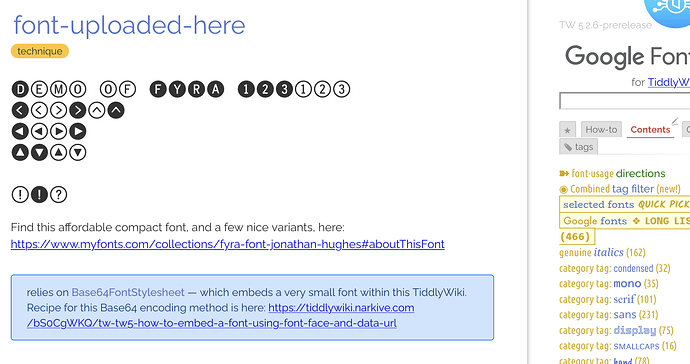
I tried to copy the technique here, which explains how the “Arvo” font works in the Starlight theme –
but I’m not getting it working. I’ve dragged and dropped an otf file (linja-pona-4.2.otf) into the wiki, changed its mime-type to “font/otf”, and made a stylesheet tiddler looking like
@font-face {
font-family: "linja pona";
src:
local("linja pona"), url(<<datauri "linja-pona-4.2.otf">>) format("woff");
}
.pona {
font-family: "linja lipamanka";
}
If I enclose a paragraph with
@@.pona
@@
it does change font! But it changes it to “Nimbus Roman” (which I learned from looking in the browser inspector)… as if it can’t actually find linja pona.
Did I miss a step? Is there some other magic I need to do to import the file correctly?
Thanks for any help!
 mi la toki pona en ilo Tiddlywiki li kulupu pona!
mi la toki pona en ilo Tiddlywiki li kulupu pona!