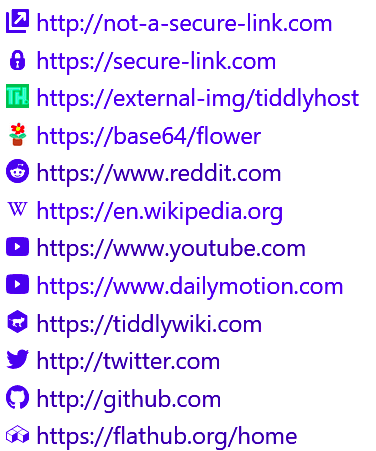
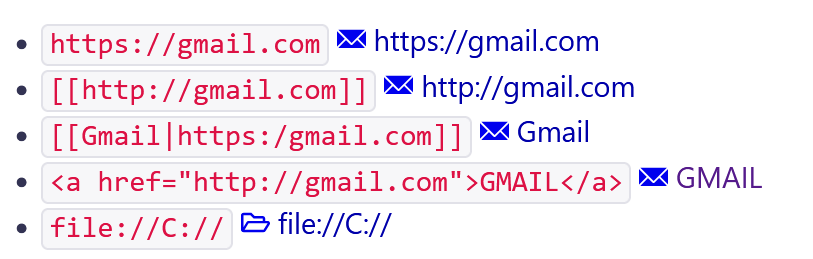
Hi everyone, I updated the previous solution I shared to make it easier to add new icons. With this, all you have to do is add the tag $:/tags/Image and the field domain set to the url you want to match, and the correct icon will be displayed next to your link. It’s like fontawesome, but better!
You can do this with core svg icons, with custom svg tiddler, base 64 image and external images (put your link into the _canonical_uri field). Multiple domains can be set for the same icon using the titlelist format.

https://demos.tiddlyhost.com/#External%20links%20icon%2FDemo
Example
I want to add a discord icon next to urls pointing to discord. Here’s how :
- Search “discord svg” on google: Discord Icon Vector SVG Icon - SVG Repo
- Download the svg then drag and drop the file in tiddlywiki
- Add the tag
$:/tags/Imageand the fielddomainto the imported svg - In the field
domain, write “discord.com”
Result: ![]()
Download
external-links-with-icons(1).json (25.4 KB) : deprecated
I made a v2 using css masks instead. The CSS generated with the v2 is 46% smaller than the v1 (thus, it’s faster) + it does not flicker when hovering the link (only one svg is loaded rather than 3 for each link state) :
External links icon v2 (using masks).json (1.5 KB) (this file does not contain the additional icons, you can get those here)
The only downside is that this method only work for monochromatic icons (without using complicated css). It’s not really an issue for me thought because I only use monochromatic icons for my links anyway.
Tools to create your own icons
- SVG: inkscape. You can often shrink down the svg by converting everything to path: ctrl+A , Path > Object to path , Path > Combine. You can try to simplify the path a bit with Path > Simplify to get ride of unnecessary nodes. Make sure the viewbox is framing your drawing (Edit > Resize Page to Selection), then save as “optimized svg”.
- Optimize your svg: svg-path-editor, svgomg
- Create/edit Png/Jpg icons : https://www.photopea.com
Futur improvement
SVG font generation in wikitext ? Is that even possible ?

 Unless we do it on a tiddler edit/creation, by modifying the edit button … that may work.
Unless we do it on a tiddler edit/creation, by modifying the edit button … that may work.