Hi Folks,
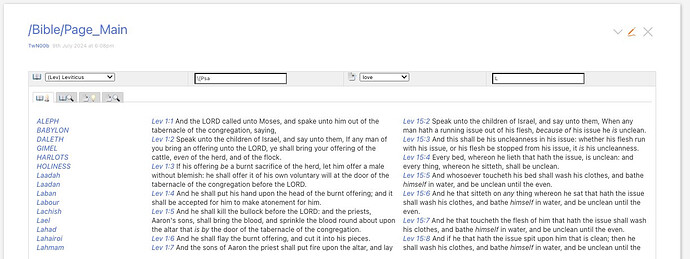
I’ve a tiddler that has a dropdown - with a list of static items (non-tagged).
- The dropdown has many items listed - thousands
I would like to be able to qualify them:
Closed by default - only the “top-level” group is shown.
So - I want to see:
- Item 1 (Group)
- Item 2 (Group)
- Item 3 (Group)
,…
And not this:
- Item 1 (Group)
** Item 1a (Group)
** Item 1a1 (Group)
*** Item A
*** Item B
*** Item C - Item 2 (Group)
** Item 2a (Group)
** Item 2a1 (Group)
*** Item A
*** Item B
*** Item C - Item 3 (Group)
** Item 3a (Group)
** Item 3a1 (Group)
*** Item A
*** Item B
*** Item C
,…
Also, I would like to have them “open” as I click on them:
- Item 1 ← clicked
** Opens: Itesm 1a <— clicked
*** Opens: Item 1a1 <— clicked
**** Item A
**** Item B
**** Item C
,… - Item 2 (Group)
- Item 3 (Group)
,…
This allows me to have as many items as I like.
Is this possible in TiddlyWiki?
I looked on:
- TiddlyWiki site - searched dropdown, toc, css, etc.
- Google - above plus some
- Reddit - above - (I went down the rabbit hole - scary)
- Google Groups - not much there
And pretty much exhausted myself,… 
Any ideas on how to do this?
Thanks,
TwN00b