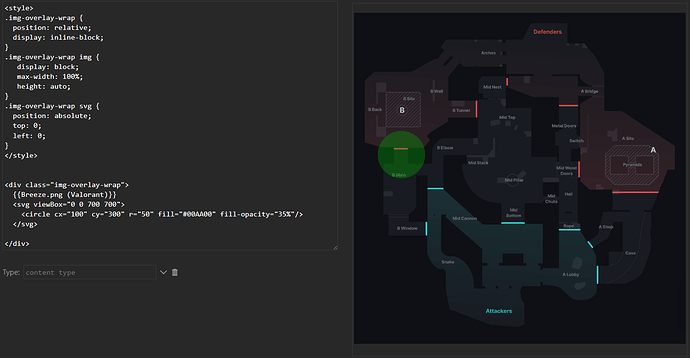
I’ve imported some maps for a game that I play as a way of planning strategies for a group of friends, and using SVG’s to represent the different utilities the game characters can use, see ref img below for what I’ve just thrown together as an experiment;
I wanted to know, is there a way to draw on top like you could the base image? I don’t want to edit the base image itself, but rather I would like to have the ability to draw on top and if I’m not satisfied with it, I can simply close without saving tiddler changes, or erase if that’s possible.
I plan on turning the circle and map into macros for reuse, for context. Just wanted to know if this was a possibility, because if it isn’t I’d likely have to use an svg maker to just draw the lines and import them in, which could be a bit of a hassle…