I have image tiddlers with images field storing the relative path of the images to be displayed. Images are displayed in the image tiddlers using viewtemplate cascade and a custom image widget.
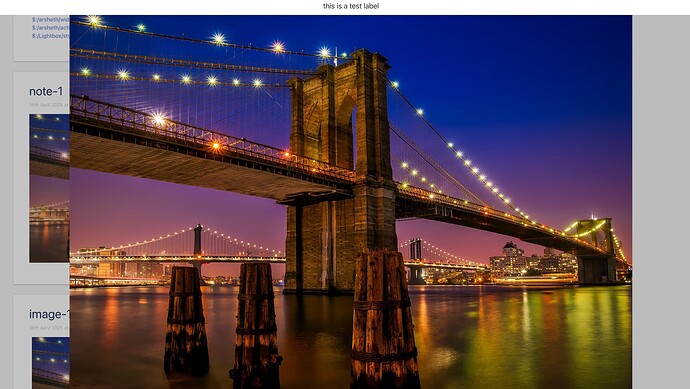
Then I am using these image tiddlers in another note tiddler using custom image widget (with source parameter being the title of the image tiddler). I am planning to add a modal button to the custom image widget to open the image tiddler in a modal window from within the note tiddler. I tried soo much but the image is not getting displayed, only the title of the image tiddler is shown in the modal.
Here is the example note tiddler - My TiddlyWiki — a non-linear personal web notebook
Here is the custom image widget - My TiddlyWiki — a non-linear personal web notebook
\widget $image(source)
<$parameters $params="all">
<$list filter="[<currentTiddler>!has[images]]">
<table style="border:none;"><tr style="border:none;">
<td style="border:none;">
<$list filter="[<source>get[images]splitregexp[\n]] +[unique[]]" variable="tids-imgs" >
<$genesis $type="$image" $remappable="no" source=<<tids-imgs>> />
</$list>
</td>
</tr>
<tr style="border:none;">
<td style="border:none;">
<$transclude $tiddler=<<source>> $field="label" $mode="block"/>
<br>
<$link to=<<source>> ><$transclude $tiddler="$:/core/images/link" size="10px"/></$link>
<$button tooltip=<<source>>>
<$action-sendmessage $message="tm-modal" $param=<<source>> />
{{$:/images/phosphor-icons/light/airplay-light}}</$button>
</td></tr></table>
</$list>
<$list filter="[<currentTiddler>has[images]!has[label]]" variable="img-tids">
<$list filter="[<img-tids>get[images]splitregexp[\n]] +[unique[]]" variable="img-tids-field">
<$genesis $type="$image" $remappable="no" source=<<img-tids-field>>/>
</$list>
</$list>
<$list filter="[<currentTiddler>has[images]has[label]]" variable="labelled-img-tids">
<table style="border:none;"><tr style="border:none;"><td style="border:none;">
<$list filter="[<labelled-img-tids>get[images]splitregexp[\n]] +[unique[]]" variable="labelled-img-tids-field">
<$genesis $type="$image" $remappable="no" source=<<labelled-img-tids-field>>/>
</$list>
</td>
</tr>
<tr style="border:none;">
<td style="border:none;">
<$transclude $tiddler=<<currentTiddler>> $field="label" $mode="block"/>
</td></tr></table>
</$list>
</$parameters>
\end
I have put all the relevant tiddlers in the storyriver of this wiki - https://modal-for-custom-image-widget.tiddlyhost.com/