I display tags above and to me they look untidy, how would I go about displaying them as a grid or table?
At tiddlywiki.com we use a multi-columns class. You need to create a tiddler eg: my-styles and tag it $:/tags/Stylesheet
.multi-columns {
display: block;
column-count: 4;
column-gap: 1em;
-moz-column-count: 4;
-moz-column-gap: 1em;
-webkit-column-count: 4;
-webkit-column-gap: 1em;
}
/* Switch to 2 columns for 780x1280 displays which is 780p */
@media (max-width: 1279px) {
.multi-columns {
column-count: 2;
}
}
@media (max-width: {{$:/themes/tiddlywiki/vanilla/metrics/sidebarbreakpoint}}) {
.multi-columns {
column-count: 1;
}
}
.multi-columns .tc-tag-list-item {
display: block;
margin-bottom: 4px;
}
See an example at: https://tiddlywiki.com/#Core%20Macros
Thank you pmario, Did you have an example in mind at Core Macros - I am not sure how to use the CSS yuo gave me?
I do not know, how you did create your tag-list. But one possibility is the following code.
I also needed to adjust the CSS in the first post. See .multi-columns .tc-tag-list-item {
<div class="multi-columns">
<$list filter="[tags[]]">
<<tag>>
</$list>
</div>
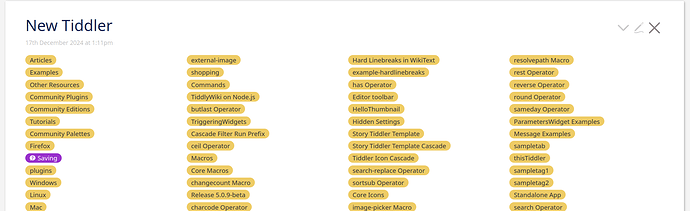
At tiddlywiki.com it looks like this.
1 Like
Thank you I have it how I wanted now.