I’m interating over fields in <$list filter=[range[1],{!!length}] variable="i"> , I want to disable an edit-text when a field named bar-<i> (e.g. bar-1 in the first iteration, bar-2 in the next, etc.) has the value foo. Can’t figure out the filter/transclusion magic to make it work.
In the example I do use a hardcoded STYLE tag, for easy experimenting. Once you know what you want, you need to move that style into a StyleSheet tiddler!!
edit-field … controls the input field name
dis-field … controls the “disabled” state
disabled … reads the state from dis-field
dis-class … sets the disabled input class to make the state visible
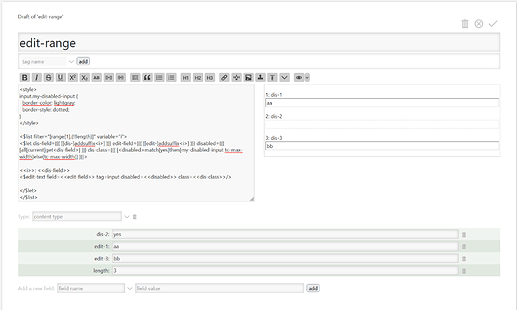
<style>
input.my-disabled-input {
border-color: lightgray;
border-style: dotted;
}
</style>
<$list filter="[range[1],{!!length}]" variable="i">
<$let edit-field={{{ [[edit-]addsuffix<i>] }}}
dis-field={{{ [[dis-]addsuffix<i>] }}}
disabled={{{ [all[current]get<dis-field>] }}}
dis-class={{{ [<disabled>match[yes]then[my-disabled-input tc-max-width]else[tc-max-width]] }}}
>
<<i>>: <<dis-field>>
<$edit-text field=<<edit-field>> tag=input disabled=<<disabled>> class=<<dis-class>>/>
</$let>
</$list>
have fun!
mario
With a named list, it would be possible to make the tiddler fields more verbose. Instead of 1, 2, 3 other names could be used. …
Just an idea
Thank you!
What do you mean by ‘named list’?
Also, are there techniques to debug a filter? I keep running into situations when I don’t know how to construct a filter and am not sure why it is not working.
Case in point, trying to adopt your example to my tiddler, the ‘disabled’ variable has an empty value where the ‘dis-field’ seems to have the right one
If you use <$vars widget, the code as shown here will not work.
It’s important to use the <$let widget and the right order. Since the disabled variable uses the value of the dis-field variable, it has to come after the dis-field definition.
I usually use the variables somewhere as shown in the example.
<<i>>: <<dis-field>>
So I can directly see the variable values. Most of the time I use eg: <$text text=<<disabled>> /> so there is no wikification of the output, which may create links …
The other way is to test filters at the $:/AdvancedSearc → Filters tab. …
If I need variables, I do also create test-asdf tiddlers with a minimal setup for variables to test them … So there is much less code, which may be “broken” during development.
I also use my advanced search plus plugin, while developing, because it allows me to store a lot of different filter settings and access them without a lot of typing.
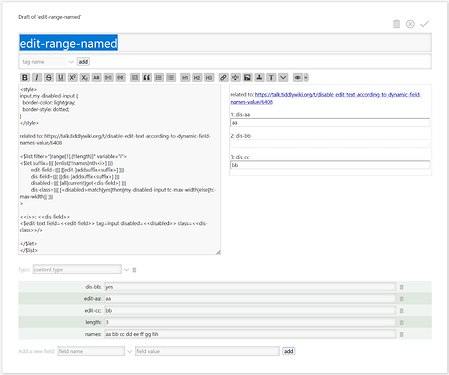
Something as follows, … BUT it will be limited by the number of predefined names you can use. If you use length=10 in the example below it will not work anymore.
<style>
input.my-disabled-input {
border-color: lightgray;
border-style: dotted;
}
</style>
related to: https://talk.tiddlywiki.org/t/disable-edit-text-according-to-dynamic-field-names-value/6408
<$list filter="[range[1],{!!length}]" variable="i">
<$let suffix={{{ [enlist{!!names}nth<i>] }}}
edit-field={{{ [[edit-]addsuffix<suffix>] }}}
dis-field={{{ [[dis-]addsuffix<suffix>] }}}
disabled={{{ [all[current]get<dis-field>] }}}
dis-class={{{ [<disabled>match[yes]then[my-disabled-input tc-max-width]else[tc-max-width]] }}}
>
<<i>>: <<dis-field>>
<$edit-text field=<<edit-field>> tag=input disabled=<<disabled>> class=<<dis-class>>/>
</$let>
</$list>
disabled only has a value if there is a dis-xx field set to "yes". So only the second input should have a disabled=yes value