What???
No, really. You can style any chosen tag(s) based on the the prevailing style applied to that same tag. Walk with me…
Let’s style the common or garden ![]() to look like the not so common
to look like the not so common ![]() , like so:
, like so:
First, create the tiddler for ![]() and give it a color field
and give it a color field color:#zzz. Yes, I know that’s not a legal color, but the browser (nor for that matter Tiddlywiki) doesn’t care. So go ahead and add it.
Now, create a Stylesheet tiddler (tagged with $:/tags/Stylesheet) and add this CSS rule:
span.tc-tag-label[style*='#zzz'] {
background-color:white;
border:1px solid #d14;
border-radius:0;
transform:skew(-15deg);
}
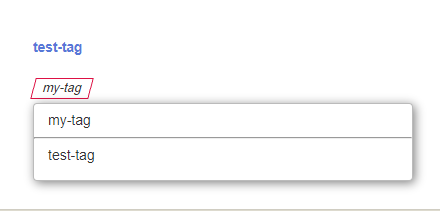
Output:

Bingo. A dirty-trix-styled tag that’ll stick out like a sore thumb until you delete/remove the CSS rule.
Of course, there’s nothing special about #zzz, you can use any weird “color” you like, for example, #XXX, #DIRTY-TRIX, #IM-MAKING-THIS-UP-AS-I-GO-ALONG – whatever takes your fancy. Its only purpose is to “stand out” in your CSS rule(s). Just remember to alter the CSS rule accordingly.
Enjoy!