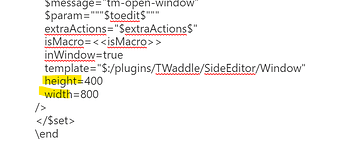
I learned @twMat’s SideEditor plugin from this post. Edit in a new window is pretty useful for my two/three monitor setup.
My TW uses Notebook theme and locate in a monitor with portrait direction. Consequently, there are no space in left and right to display the editor in the Sidebar.
The autofocus feature will hide the editor window in most cases.
Could I directly activate SiteEditor in a split-out window with the right arrow in the viewer toolbar?