During recent use of TiddlyWiki, it was felt that a new layout could be designed to add to the sidebar presentation.
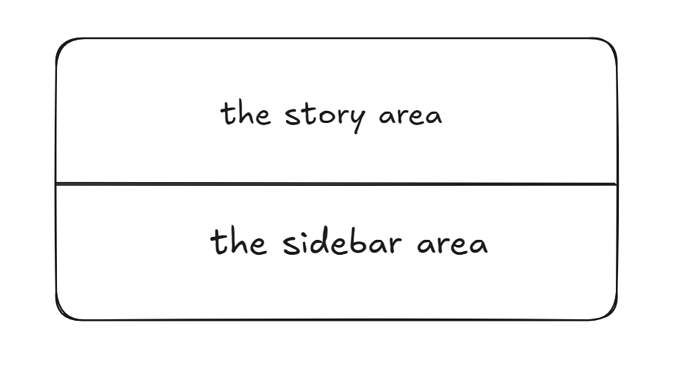
Namely, a top and bottom areas layout. This layout is easy to visualise by drawing a line down the middle of the screen, with the River of Stories area above, which is the left area of the default layout. Below that is the sidebar area.
You can then choose whether the story river area is above or below.
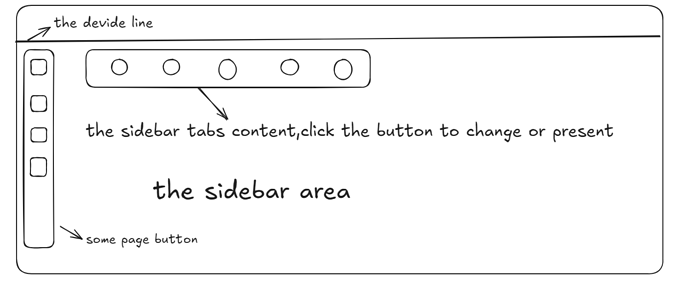
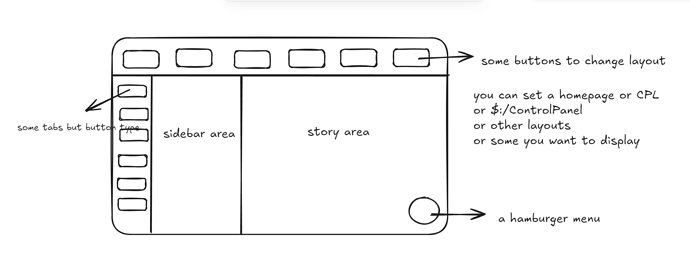
The next thing is to split the sidebar. The first line is the buttons, which can be placed below that line or at the bottom of the screen. Then on the left are the sidebar tabs, which need to be clicked on to be displayed. Of course it could actually be converted to buttons. I feel it would be better to convert it to a button, so that it is only displayed when you click on it.
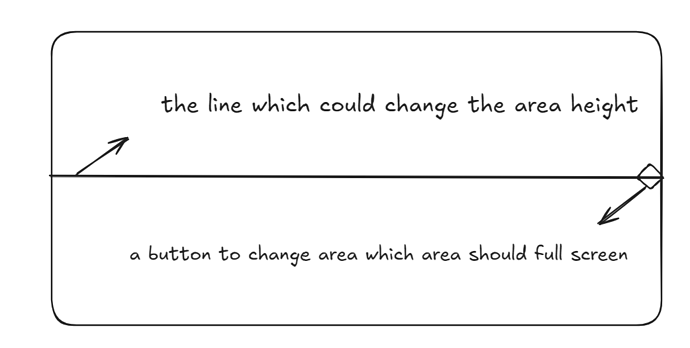
The line in the middle could have a button on the far right for the full screen story river area or the sidebar area below the full screen.
Does anyone know of a similar theme plugin? Or any experience with it? I don’t have much experience with it, but I’d like to give it a try. Of course there could be other considerations, that’s all I can think of at the moment. Any discussion is welcome, thanks.