Hello,
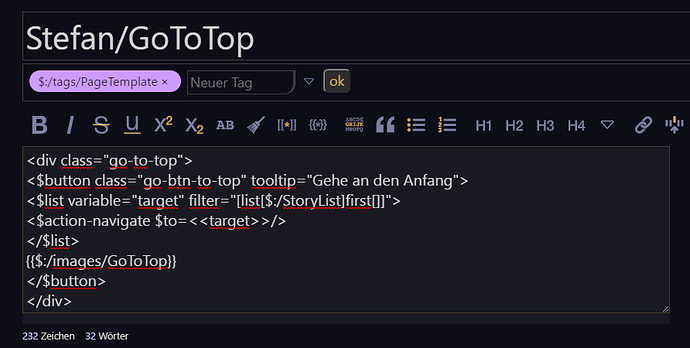
I created a button to jump to top of storylist:
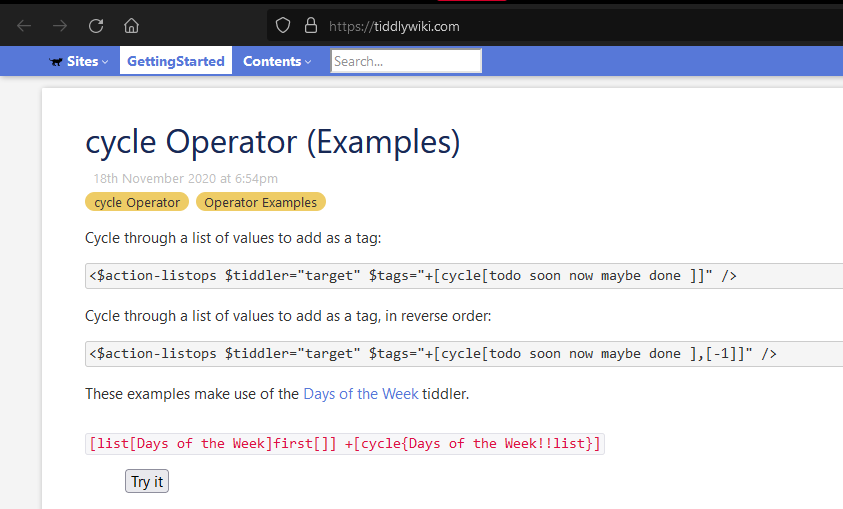
Than I created another button to cycle within the Storylist:
<div class="go-to-next">
<$button class="go-btn-to-next" tooltip="Gehe zum Vorherigen">
<$list variable="next" filter="[list[$:/StoryList]first[]] + [cycle{$:/StoryList!!list}]">
<$action-navigate $to=<<next>>/>
</$list>
{{$:/images/GoToNext}}
</$button>
</div>
This fails - why?
Thanks for feedback
Stefan
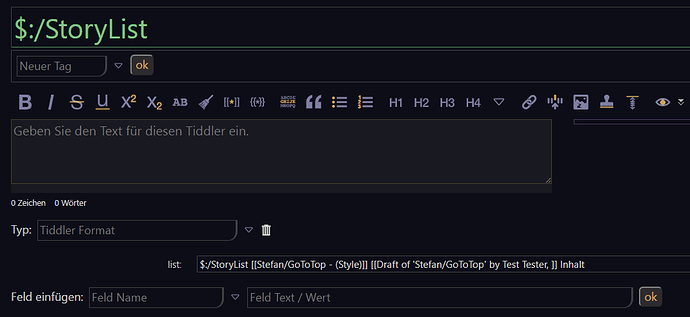
Edit: Here is my actual $:/StoryList