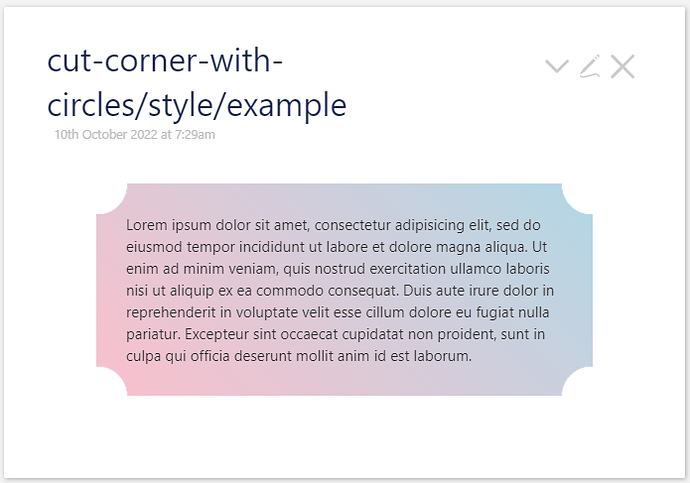
This simple css, lets you to create a flyer, a box with corner cut with circle.
You can use the box as an alert, for more attention.
To give a try
- download cut-corner-with-circle.json (687 Bytes)
- drag and drop to TiddlyWiki Pre-release — 5.2.4-prerelease
- open the example tiddler
Credit Temani Afif