You could. The trouble can come when this conflicts with a more specific CSS rule. (If you already understand CSS Specificity, then feel free to move on, as the rest of this is a primer.)
CSS Specificity will dictate that a selector including a class (.tc-dropzone) will overrule a similar one without a class. So if there is already a rule somewhere in tiddlywiki that specifies the color of an emphasis element, especially if this rule includes a class, then em {color: blue;} would lose out to it. (There’s much more complexity to specificity, and counts of ids, classes, and elements are compared in that order, to choose the most specific, with overall ties going to the last selector processed.)
If there are multiple different stylesheets, especially from different authors, etiquette dictates that the earlier authors should use selectors as non-specific as possible to achieve their effect. In TiddlyWiki, that means that the core should be as generic as practical, that reusable components such as plugins should get only slightly more specific, leaving end users to override those parts necessary without writing crazy-deep, super-specific selectors.
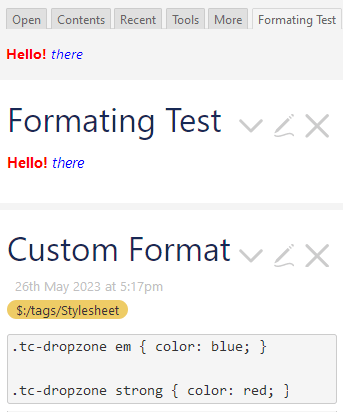
Using the selector .tc-dropdown (or one of my alternatives) means that if the core defines a color for em elements, my selector will rule. Even if the core uses .tc-dropdown em, my selector will presumably be applied later, so will dominate. The advantage of using it, even if the core doesn’t now define a color for em, is that nothing would break if an updated version started doing so. Of course .tc-body .tc-dropdown .tc-storyriver em, with three classes would still overrule this, but we can hope that the core never tries that.