Folks,
I continue to explore the new custom widgets and I am pushing the envelope where ever I can, here is an example that illustrates some possibilities;
- You may use this while debugging. You could wrap the contents or the widget in a condition to only display when needed.
Place this in a tiddler tagged $:/tags/Global
\widget $show.variables()
<$parameters $params=@params>
<ol>
<$list filter="[<@params>jsonindexes[]]" variable=named-variable>
<li><$text text=<<named-variable>>/>: '<$text text={{{ [<named-variable>getvariable[]] }}}/>'</li>
</$list>
</ol>
<<@params>>
</$parameters>
\end $show.variables
Now to use this it is a simple matter of calling the widget with any number of parmeters each which refers to a variable;
<$show.variables currentTiddler transclusion/>
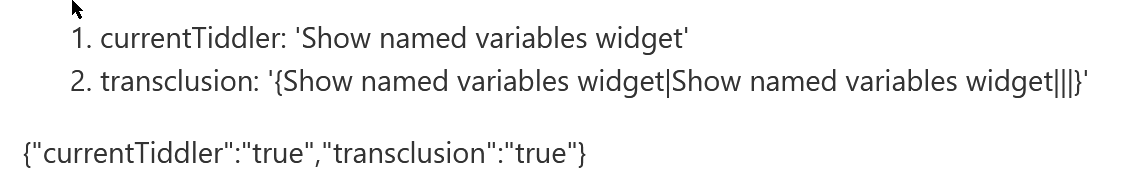
and the result will be something like this;
Explanation
- We use the $parameters widget to set the variable @params to all parameters passed into the widget as a JSON array.
- This is displayed at the bottom for your reference
- We then extract the name of all parameters using the filter
[<@params>jsonindexes[]]listing them and obtaining their value. - notice because the parameters are not assigned a value they only return
truebut this is enough to retrieve the paremeter names which we treat as variable names.
I hope this gives you some ideas you can make use of;
- Elsewhere I have a similar custom widget to display fieldnames and their content.