TL;DR
What’s the easiest way to hook into the tiddler closing animation?
Trying to keep a long story short, I had cause to take a look at:
https://tiddlywiki.com/#How%20to%20create%20a%20custom%20story%20tiddler%20template
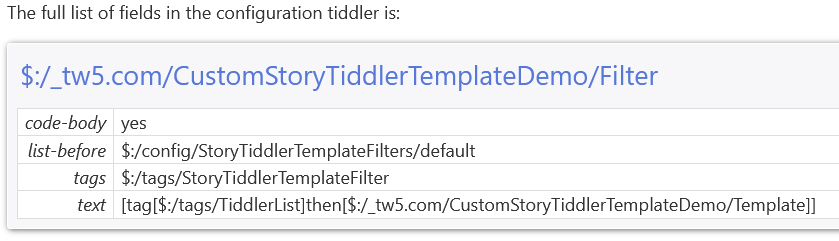
I followed the docs and created the configuration tiddler (with a filter) and the cascade template.
First issue, is this statement:
We also need to make sure that it is inserted at the correct point in the cascade:
- The new rule must be after the “draft” rule to ensure that draft tiddlers with the tag $:/tags/TiddlerList can be edited
- The new rule must be before the “default” rule otherwise it will never be executed
The control panel “Cascades” tab shows that this can be achieved by inserting the new step immediately before the default step using the
list-beforefield.[Have to say, this whole tiddler is littered with great examples of the curse of knowledge. Even for a seasoned campaigner like me, I found the ambiguous use of untethered “it” more than a little challenging. And what is “
new step” and “default step” anyway?]
#2 yes, of course, but #1 – the demo completely ignores its own advice and doesn’t use it:
I figured that was a documentation mistake and added list-after. It made no difference.
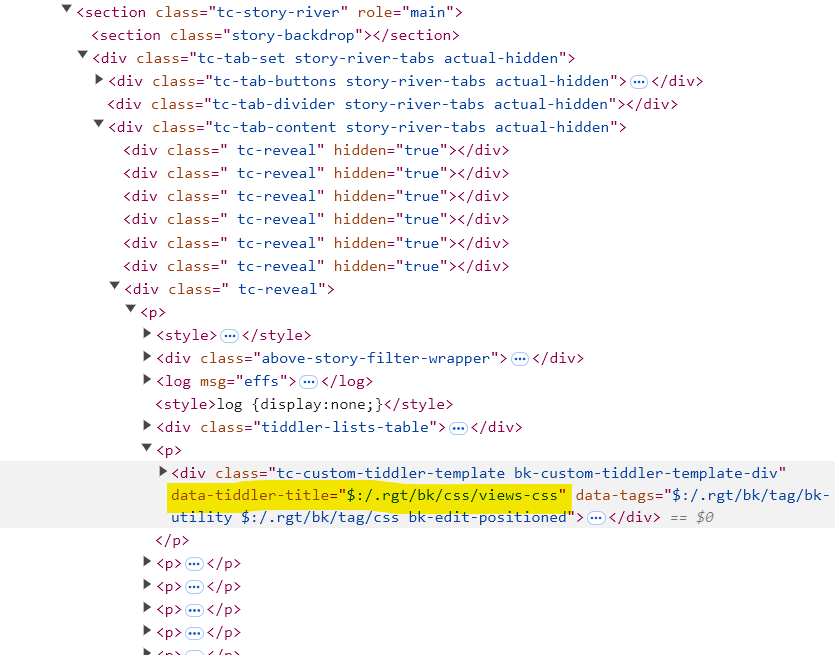
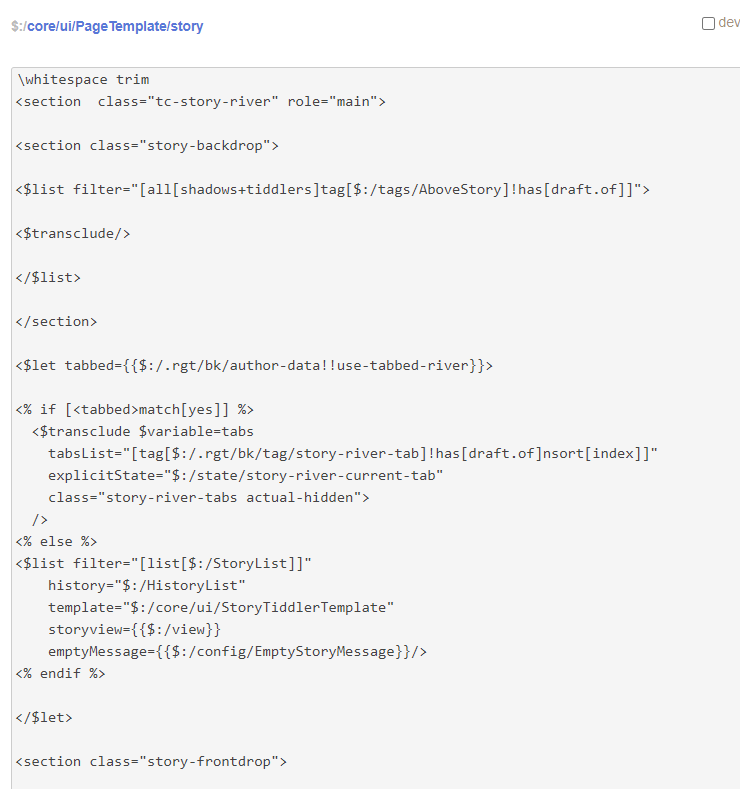
Moving on, I hacked away at my copy of $:/_tw5.com/CustomStoryTiddlerTemplateDemo/Template getting it working pretty much how I’d planned. Then I noticed something…
When I closed a tiddler listed by the template, there was no animation (something we’ve come to expect in a TiddlyWiki). After much head-scratching and umpteen failures to make it work, I revisited the demo on tw .com – the close buttons don’t work at all in the demo (but hey, mine do!). The “More” dropdown works (as do its listItems) and the “Edit” button works, but not the close button.
I figure (but don’t know for sure) the Navigator widget (further up the tree) might handle animations. But since this code doesn’t involve that widget directly, I can’t prove that one way or the other.
So, the question up top remains, how to re-engage/restore the animations for (essentially) tm-close-tiddler actions ?