I put up this little thing to get customized checkboxes instead of the default tick-box.
A checkbox is way simpler to use than a full accordion construct (revealwidgets + buttons) but the default look for checkboxes may not always appeal.
I put up this little thing to get customized checkboxes instead of the default tick-box.
A checkbox is way simpler to use than a full accordion construct (revealwidgets + buttons) but the default look for checkboxes may not always appeal.
Access Forbidden (401) error
Oups! Now opened 
Yup, able to access your TW.
I would not have thought of setting things up that way. Very nice usage of checkbox and “out of the checkbox” thinking.
For the giggles, since I often think a little out in left field and in case anybody likes to study code that involves some out-in-left-field filtering:
<$button set="!!status" setTo={{{ [<currentTiddler>get[status]match[ON]then[OFF]else[ON]] }}} class="tc-btn-invisible tc-tiddlylink">
Click here to toggle the field
</$button>
`status` : <$list filter=" [<currentTiddler>get[status]else[OFF]]">{{!!title}}</$list>
Oh, muy interesante. Could a single filter be made to toggle individual items in a field containing multiple items? (ref1 and ref2)
My instinct is to say, even before trying: yes, but it might be ugly and/or costly (might have to sell my soul to the devil.)
Am in the process of prepping “spaghetti night” for myself and kiddo. Cannot tackle this now, but I’ll be thinking about it. Maybe not too much. It is spaghetti night, after all…
I’ve been playing and having all kinds of problems with things I thought ought to work, but aren’t working.
Just figured out your TiddlyWiki is a bit older than 5.2.
What I’m going to do is do my thing over at TiddlyWiki.com for a 5.2-working thingy.
It won’t work in your TW instance (5.1.16?).
ref1
Okay, you’ll have to drag your “About” tiddler over to TiddlyWiki.com for testing, because this won’t work with your older version of TiddlyWiki.
\define lBs() [[
\define rBs() ]]
<$button set="About!!tags" setTo={{{ [[About]tags[]!match[My tag]addprefix<lBs>addsuffix<rBs>] [[About]!tag[My tag]then[My tag]addprefix<lBs>addsuffix<rBs>] +[join[ ]] }}} class="tc-btn-invisible tc-tiddlylink">
Toggle tag "My tag"
</$button>
And the full guacamole for TD5.2.0+
\define lBs() [[
\define rBs() ]]
<$button set="About!!tags" setTo={{{ [[About]tags[]!match[My tag]addprefix<lBs>addsuffix<rBs>] [[About]!tag[My tag]then[My tag]addprefix<lBs>addsuffix<rBs>] +[join[ ]] }}} class="tc-btn-invisible tc-tiddlylink">
Toggle tag "My tag"
</$button>
<$button set="About!!foo" setTo={{{ [[About]get[foo]enlist-input[]!match[ccc ccc]addprefix<lBs>addsuffix<rBs>] [[About]get[foo]enlist-input[]match[ccc ccc]then[exists]else[ccc ccc]!match[exists]addprefix<lBs>addsuffix<rBs>] +[sort[]] +[join[ ]] }}} class="tc-btn-invisible tc-tiddlylink">
Toggle foo "ccc ccc"
</$button>
foo: {{About!!foo}}
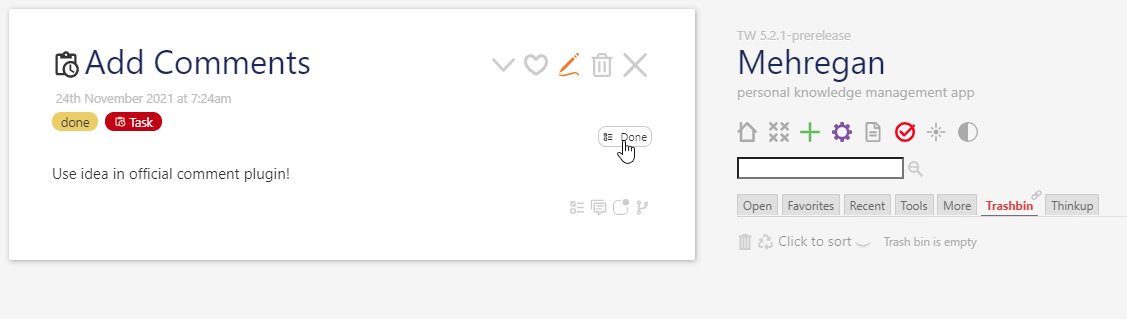
I have used in Mehregan a checkbox like a button! checkboxes have more parameters and are more flexible than buttons!

@Charlie_Veniot - YAY, Good working!
For practical use, I guess it would have to be macro since it is not possible to recreate on-spot, like my styled checkbox is.
Hm, how you figure this? It says 5.2.0 in the ctrlpanel and it is a recently created tiddlyhost so I wouldn’t expect otherwise. And testing out your code in it works well.
Not sure what you’re saying here @Mohammad . You don’t give a link to something testable. How is your solution different from the OP in this thread?
thanks so much @Mohammad i used your example at $:/plugins/kookma/todolist/macros/task/done and modified my checkboxes i was making to also set my state tiddlers. thanks also to @TW_Tones for your checkbox list example! now i am going to try to learn @twMat 's customisation too, thanks!!
\define learn-deck-actions()
<$action-setfield
$tiddler="$:/state/learn/deck" $value={{{ [<currentTiddler>get[learn-deck]] }}}
/>
\end
\define day-month-year-actions()
<$action-setfield
$tiddler="$:/state/learn/day-month-year" $value={{{ [<currentTiddler>get[day-month-year]] }}}
/>
\end
<$list filter="[[廣東話]] [[sing]]" variable=question1>
<$checkbox field=learn-deck checked=<<question1>> unchecked="" default="" actions=<<learn-deck-actions>> > <$text text=<<question1>>/></$checkbox><br>
</$list>
<$list filter="[[1]] [[2]] [[3]]" variable=question2>
<$checkbox field=day-month-year checked=<<question2>> unchecked="" default="1" actions=<<day-month-year-actions>> > <$text text=<<question2>>/></$checkbox><br>
</$list>
I figure that because your ref1 link takes me to a TiddlyWiki instance that gives me the following info:
Aaaah, the ref link! OK, that was just a link to some example to clarify/exemplify what I meant. I thought you said that my checkbox solution in the OP was made in some old wiki.
OK, never mind then. Sorry for my misunderstanding.
Testing my own code is so much easier when there are test tiddlers (not to be confused with Elmo toy “test tickles”), and even a whole TiddlyWiki, right there for testing.
Aside from being too lazy to create my own test tiddlers in some other TiddlyWiki, the opportunity to test my own code right there next to your code? I’m all about proximity, so I had to take advantage of that.
For a while there, I was going a bit insane trying to figure out why my code wasn’t working.
I like to think post-pasta-overconsumption-coma played a part. Yeah, that was it.
With the help of @saqimtiaz here is a variant of @Charlie_Veniot 's button but without extra macro defitions:
<$button set="About!!tags" setTo={{{ [[About]tags[]!match[My tag]format:titlelist[]join[ ]] [[About]!tag[My tag]then[My tag]format:titlelist[]join[ ]] +[join[ ]] }}} class="tc-btn-invisible tc-tiddlylink">
Toggle tag "My tag"
</$button>
Thanks Saq and Charlie!
@twMat - no it is similar to yours! I added a link the above post and @makiaea discussed the tiddler! See Add Comments in Mehregan — personal knowledge management app