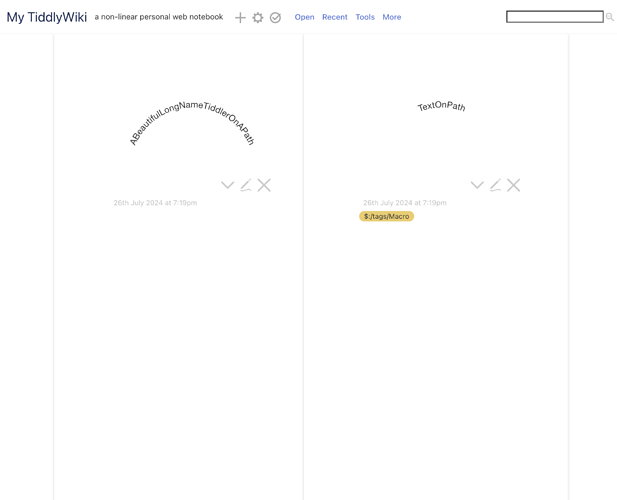
Sure! Here’s what it looks like with Krystal:
- The tiddler TextOnPath is tagged $:/tags/Macro and contains the following:
\define textOnPath(text)
<svg width="100%" height="100%" viewBox="0 150 800 260" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" style="background:white;">
<defs>
<path id="MyPath" d="M 100 500 A 300 300 0 1 1 700 500" />
</defs>
<use xlink:href="#MyPath" fill="none" stroke="#ffffff"/>
<text font-family="'Helvetica Neue', Helvetica, Arial, 'Lucida Grande', sans-serif" font-size="42.5" text-anchor="middle">
<textPath xlink:href="#MyPath" startOffset="50%">
$text$
</textPath>
</text>
</svg>
\end
- I updated $:/core/ui/ViewTemplate so it now looks like
\define folded-state()
$:/state/folded/$(currentTiddler)$
\end
\define cancel-delete-tiddler-actions(message)
<$action-sendmessage $message="tm-$message$-tiddler"/>
\end
\import [all[shadows+tiddlers]tag[$:/tags/Macro/View]!is[draft]] [all[shadows+tiddlers]tag[$:/tags/Global/View]!is[draft]]
<$vars storyTiddler=<<currentTiddler>> tiddlerInfoState=<<qualify "$:/state/popup/tiddler-info">>>
<div data-tiddler-title=<<currentTiddler>> data-tags={{!!tags}} class={{{ [all[shadows+tiddlers]tag[$:/tags/ClassFilters/TiddlerTemplate]!is[draft]] :map:flat[subfilter{!!text}] tc-tiddler-frame tc-tiddler-view-frame [<currentTiddler>is[tiddler]then[tc-tiddler-exists]] [<currentTiddler>is[missing]!is[shadow]then[tc-tiddler-missing]] [<currentTiddler>is[shadow]then[tc-tiddler-exists tc-tiddler-shadow]] [<currentTiddler>is[shadow]is[tiddler]then[tc-tiddler-overridden-shadow]] [<currentTiddler>is[system]then[tc-tiddler-system]] [{!!class}] [<currentTiddler>tags[]encodeuricomponent[]addprefix[tc-tagged-]] +[join[ ]] }}} role="article">
<!-- Replace title rendering with the SVG text path macro -->
<div class="tc-title">
<$macrocall $name="textOnPath" text={{!!title}}/>
</div>
<$list filter="[all[shadows+tiddlers]tag[$:/tags/ViewTemplate]!is[draft]]" variable="listItem">
<$transclude tiddler=<<listItem>>/>
</$list>
</div>
</$vars>
- and finally I added
.tc-titlebar h2 {display:none;} to the end of $:/themes/tiddlywiki/vanilla/base
so far, so good. (This is the start of a larger project to make my tiddlywiki look like a Kandinsky-esque set of stained glass windows, so these rounded titles will go around the rose stained glass( )
)
My only lingering complaints/things I’m still trying to debug:
- I somehow the great part of Krystal where it vertically displays the titles of tiddlers open on the side. This works before I change $:/core/ui/ViewTemplate and doesn’t work after I add my code to that template so that is definitely the minimal place where things are breaking.
- I need to deal with cases where the title of a tiddler is too long to fit on this semi-circle. I would like it to go on to the next line for a concentric semi-circle but I’m still playing around with how to do this.
(and here’s the website if it’s useful for anyone https://curved-titles.tiddlyhost.com/)

 )
)