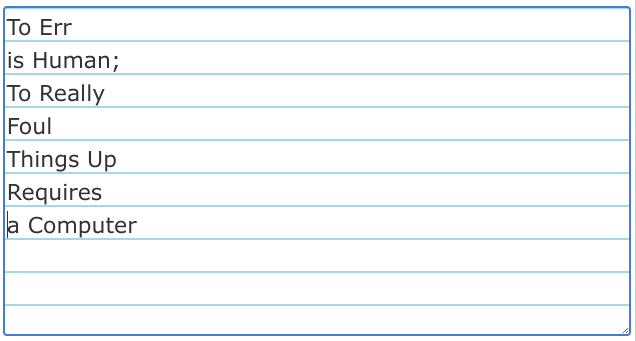
Just a fun little bit of CSS:
<style>
.lined {
display: block;
font-size: 20px;
line-height: 30px;
background-image: linear-gradient(lightblue 2px,transparent 1px);
background-size: 100% 30px;
background-attachment:local;
width:100%;
min-height:300px;
}
</style>
<$edit-text field="this_text" tag="textarea" class="lined"/>