Hello Forum,
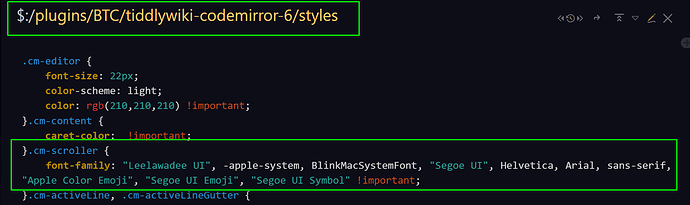
how do I have access to the used classes / colors within codemirror-6?
The mentioned colors in Colors are not listed in my TW palette manager.
(see also Need help to set color of marked/selected text in CodeMirror)
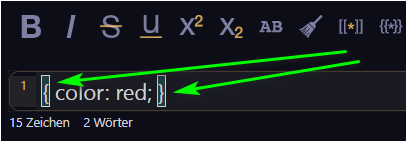
I’d like to change the color of (blinking) cursor and of curled brackets (different color, no border…)

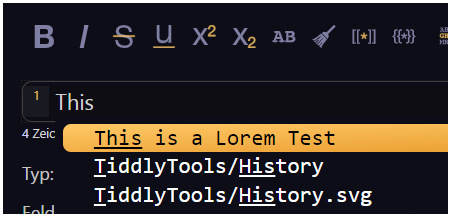
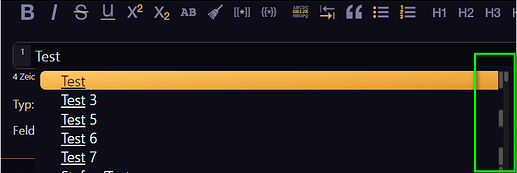
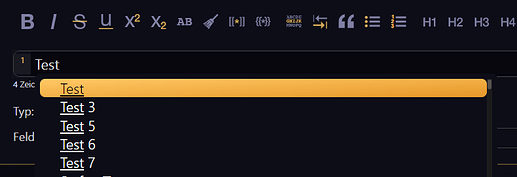
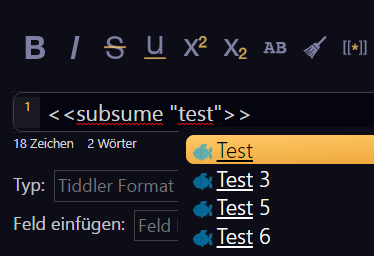
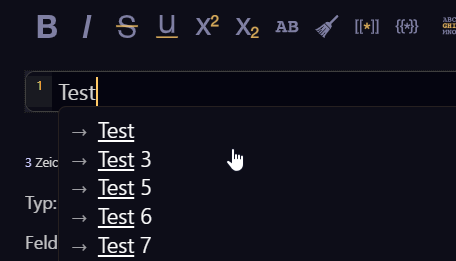
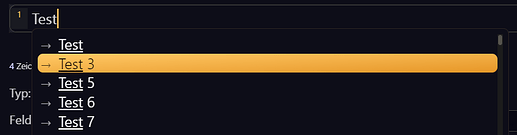
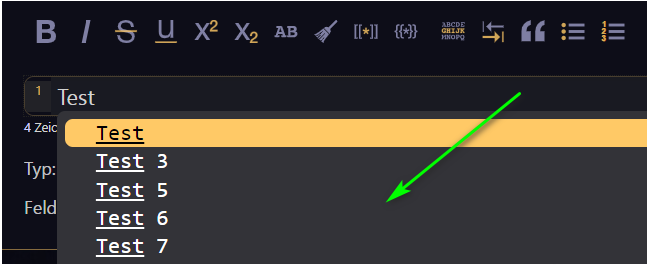
and the the pulldown (background, border…):

(using F12 → click within → pulldown disappears)
Thanks
Stefan