Folks,
I was looking for new User Interface elements and came up with an idea, must my CSS in tiddlywiki skills is not strong enough to solve this. So I am putting it out to the community. I am sure to some CSS gurus this is like a walk in the park.
Over here Question: possible / desirable to move the editor toolbar to the bottom of the editing area? - #17 by DaveGifford was discussed a Floating editor toolbar.
I was wondering it we could have a “tiddler dashboard” (Like in a car) that sits at the bottom of the tiddler (view and/or edit) template and longer tiddlers scroll underneath this., with the dashboard staying in place until you scroll to the next tiddler.
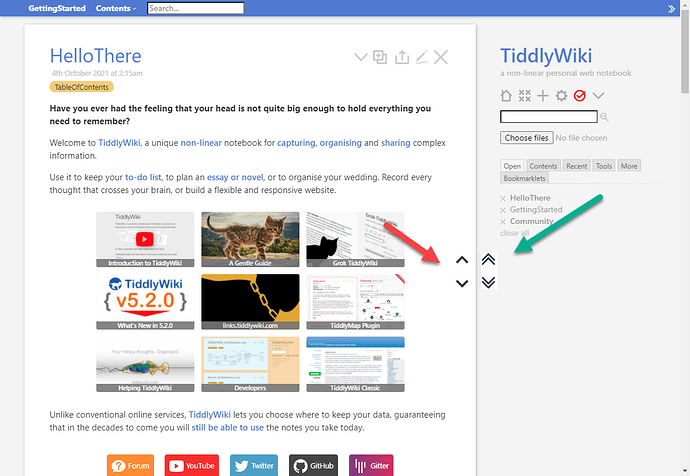
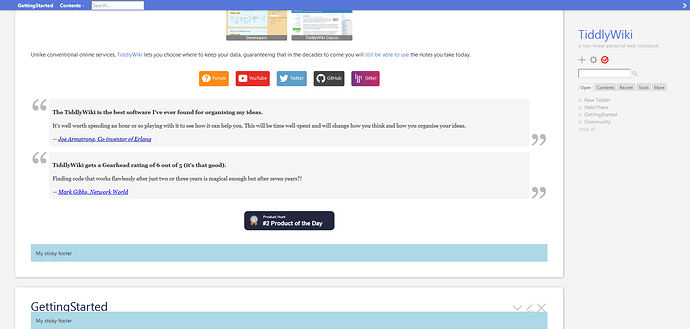
Here is a poor mans mockup
- Imagin also the use of Sticky titles
My idea is I could make an additional accompanying toolbar for which buttons to go in this tiddler dashboard. It would then make sense using this space for buttons that affect the current tiddler (other than navigation) perhaps the tags could be displayed in the tiddler dashboard as well.
Where the standard toolbar is about the tiddlers existence in the story (the big view or tiddler Meta).
In a similar design method we could also have a wiki-dashboard or “floating” footer, similar to how the draft tiddlers appear along the bottom.
If you think you know how we may achieve this please help.