It’s a bit tricky, but MDN (Mozilla Dev Network) had an example that almost fits your needs.
How did you create your tiddler background image?
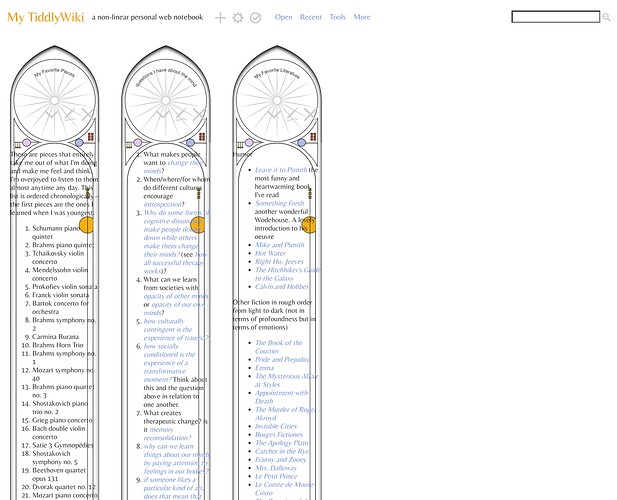
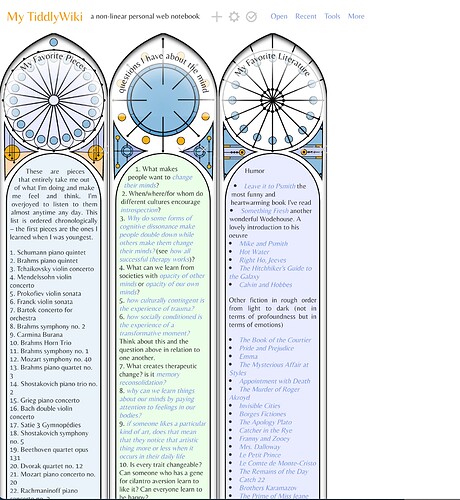
Looking at your screenshots only makes it hard to come up with a solution. IMO it is a bit problematic on the left and right sides.
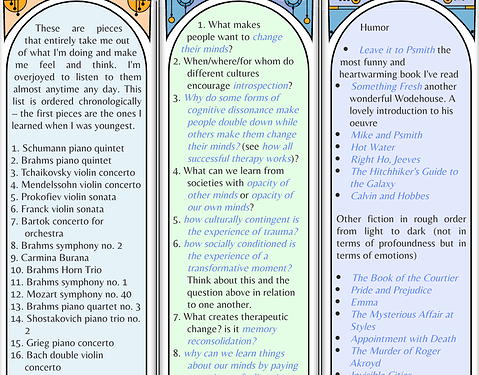
The standard TW tiddler layout has some padding left and right, which would allow the image to fill that padding. So the text should not interfere with the image.
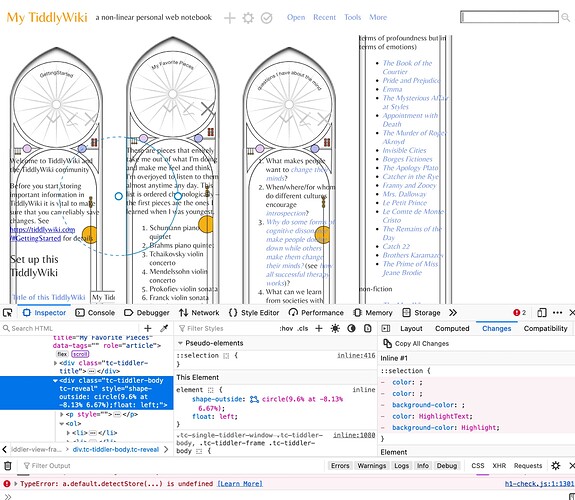
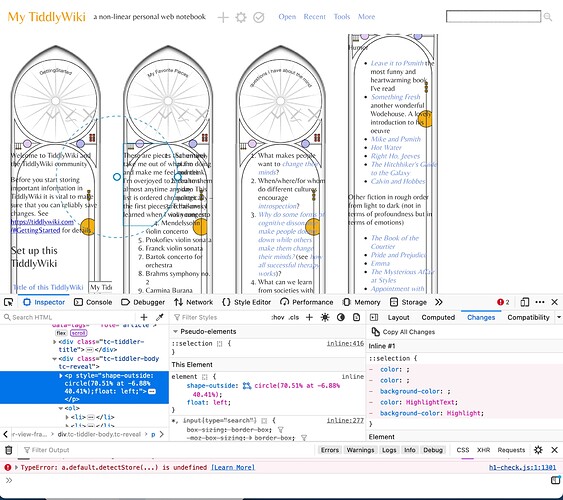
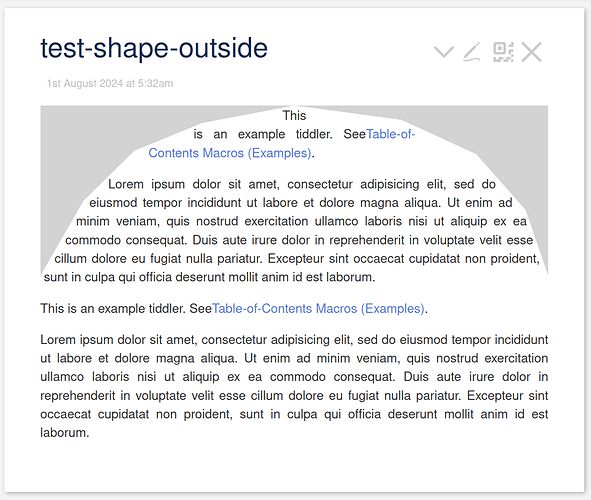
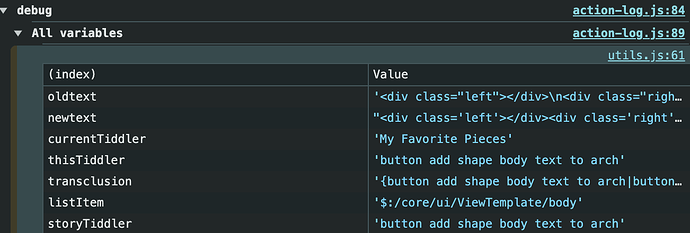
I did modify the MDN example a bit with a standard tiddler. The text content of the tiddler body contains 2 DIV elements, which use clip-path: polygon to create the gray areas, for visibility. Those 2 elements need to be “transparent” in production. So they will be invisible.
FireFox dev mode
- allows us to modify the
clip-path polygon and
- then copy it over to
shape-outside.
- One DIV is
float:left;
- the other one
float:right;
The text content needs: .tc-tiddler-body p {text-align:justify} to evenly fill the tiddler area.
As you can see. It should be doable. But from your screenshots I can not see, how your tiddler layout looks like. So it will be tricky to modify
The attachment contains 2 tiddlers, that you can import at tiddlywiki.com for experimenting.
test-shape-outside.json (926 Bytes)