I would probably just be content with wrapping some HTML around the widget that creates the legends rather than trying to modify the plugin. You could then package this up as a macro or a custom widget.
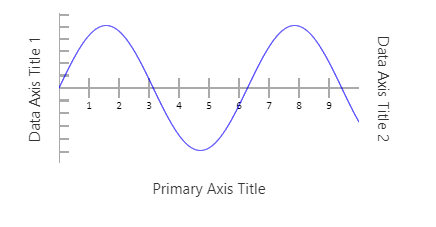
Here is an example, borrowing from Axes | Charts.css
HTML/Wikitext:
<div class="ste-chart">
<$graph color='blue' thickness='1' minX="0" minY="-6" maxY="6" equation="
5 * Math.sin(x)
">
</$graph>
<div class="primary-axis"> Primary Axis Title </div>
<div class="data-axis-1"> Data Axis Title 1 </div>
<div class="data-axis-2"> Data Axis Title 2 </div>
</div>
CSS:
.ste-chart {
display: grid;
align-items: center;
justify-items: center;
grid-template-columns: 50px 2fr 50px;
grid-template-rows: 150px 50px;
grid-template-areas:
"data-axis-1 chart data-axis-2"
". primary-axis .";
width: 400px;
height: 200px;
}
.ste-chart .column {
grid-area: chart;
}
.ste-chart .primary-axis {
grid-area: primary-axis;
}
.ste-chart .data-axis-1 {
grid-area: data-axis-1;
writing-mode: tb-rl;
transform: rotateZ(180deg);
}
.ste-chart .data-axis-2 {
grid-area: data-axis-2;
writing-mode: tb-rl;
transform: rotateZ(360deg);
}
Screenshot of the output:

You might need to tweak the CSS a bit to get the positioning of the legends to your liking if you use different sizes for the charts.
 (or the TW pot)
(or the TW pot)