hello all
I made several modifications in order to have a centered layout. As it has been brought up in The problem with “custom solutions”, whenever one starts making modifications to core tiddlers, it is periodic work to ensure your core changes do not break something in the future when you upgrade your TiddlyWiki.
My is dilemma I made a number of changes to the PageTemplate story at one point to have a static sidebar and a centered layout which is different than the Centralised theme. Two questions: 1. any general feedback on my approach for this and 2. how would I go about packaging these changes into a plugin?
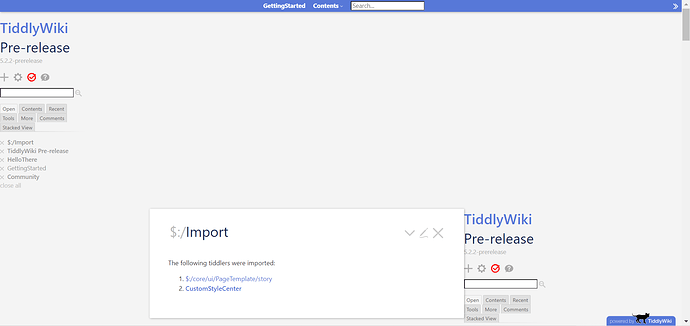
$ _core_ui_PageTemplate_story.json (1.3 KB)
CustomStyleCenter.json (613 Bytes)