I have a NewContactButton tiddler with a tag $:/tags/PageControls. It carries the following code:
\define newContact()
<$action-sendmessage
$message="tm-new-tiddler"
title="New Contact"
tags="Contact"
works-at="ABC"
code="XYZ"/>
\end
<$button class=<<tv-config-toolbar-class>> selectedClass="tc-selected" tooltip="New Contact" actions=<<newContact>>>
{{$:/core/images/quote}}
</$button>
When I click on the button and create a contact, all fields, etc. are visible with default values.
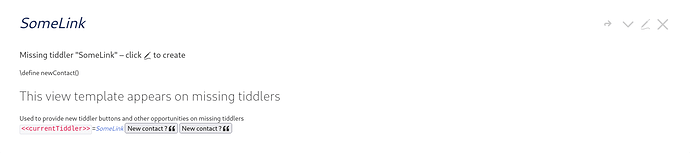
But when I click link to a non-existing tiddler, I need to remember to enter all the fields, etc.
Is there a way by which I can execute that macro when I start editing this newly created tiddler?