I also find break “after more semantic” because you are kind of saying this content is for the current page, what follows is a new page and the worst you get is a blank page at the end, a blank page at the begining may make people think the print is broken.
The big issue here
One of the greatest problems converting variable output to print is choosing when a page break will be needed and responding appropriatly. This is in part because we dont know how much content can fit on a page given the fonts, margins and even print driver (WYSIWYG) in use. So we do not have access to where automatic page breaks will be forced on you, before sending it to the print driver.
- So we tend to force a break before it is forced on us, making the bottom of many pages empty.
- I am starting to wonder if PDF is a valid output now with most such content not being printed and browsed in its electronic form. Long documents with no page breaks are more practical especialy if you have a progress indicator and bookmarks. I did some preliminary research to see if we could generate infinite length pages in PDF, no luck yet.
- There are valid ways to break over pages such as using tables where its fine if the column headings are displayed again but spliting a table because the last row does not fit, could be corrected by reducing fonts in that table. Again we cant see this until we atempt to print.
A good alternative output may be simple html with imbeded fonts, images etc… and no page breaks, but a viewer that allows page breaks to be set if in fact someone needs to print.
- I dont know if there are open standards on this but there should be.
Remember TiddlyWiki already allows export a “compound tiddler” as static html which ultimatly becomes a html page, so it would be possible to construct a template with even better layout and even some reading tools, however you may want to avoid embedding javascript, perhaps use CSS calc because a file containing javascript will rightly be viewed suspiciously, and not arrive in many mail boxes.
- Reading tools may include a scrolling window, adjustable fonts, position or percent indicator and more.
- CSS mayalso use the view window to determin how many “pages” of views.
I am going to research this a little more. With the Help of ChatGPT and google.
Initial research
- Makes mention of the epub format I belive some people have used out of tiddlywiki,
- See Export selected tiddlers to epub but I dont know if it has the paging problem. However it does point out save as html then use tools to convert html to epub, but perhaps also pdf? see pandoc
- Printing to html
- should allow as wide as possible but idealy allow the width to be altered for readability.
- Be assesible to screen readers, semanitc with html tags, headers and include a TOC/Index if possible all of which we can do in tiddlywiki.
- Browsers can search, resize and do a lot more on a html page including with addons
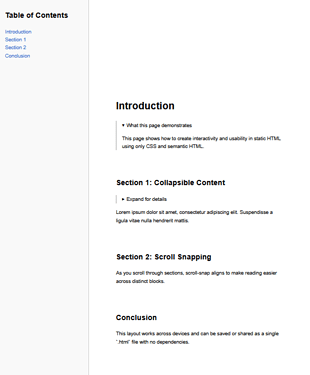
ChatGPT has all the info needed to create a new static html output with a range of features that will assist screen reading here is the example it gave cant be uploaded here including a ZIP which demonstrates the issue with HTML
- Big files should use compression