Hi folks,
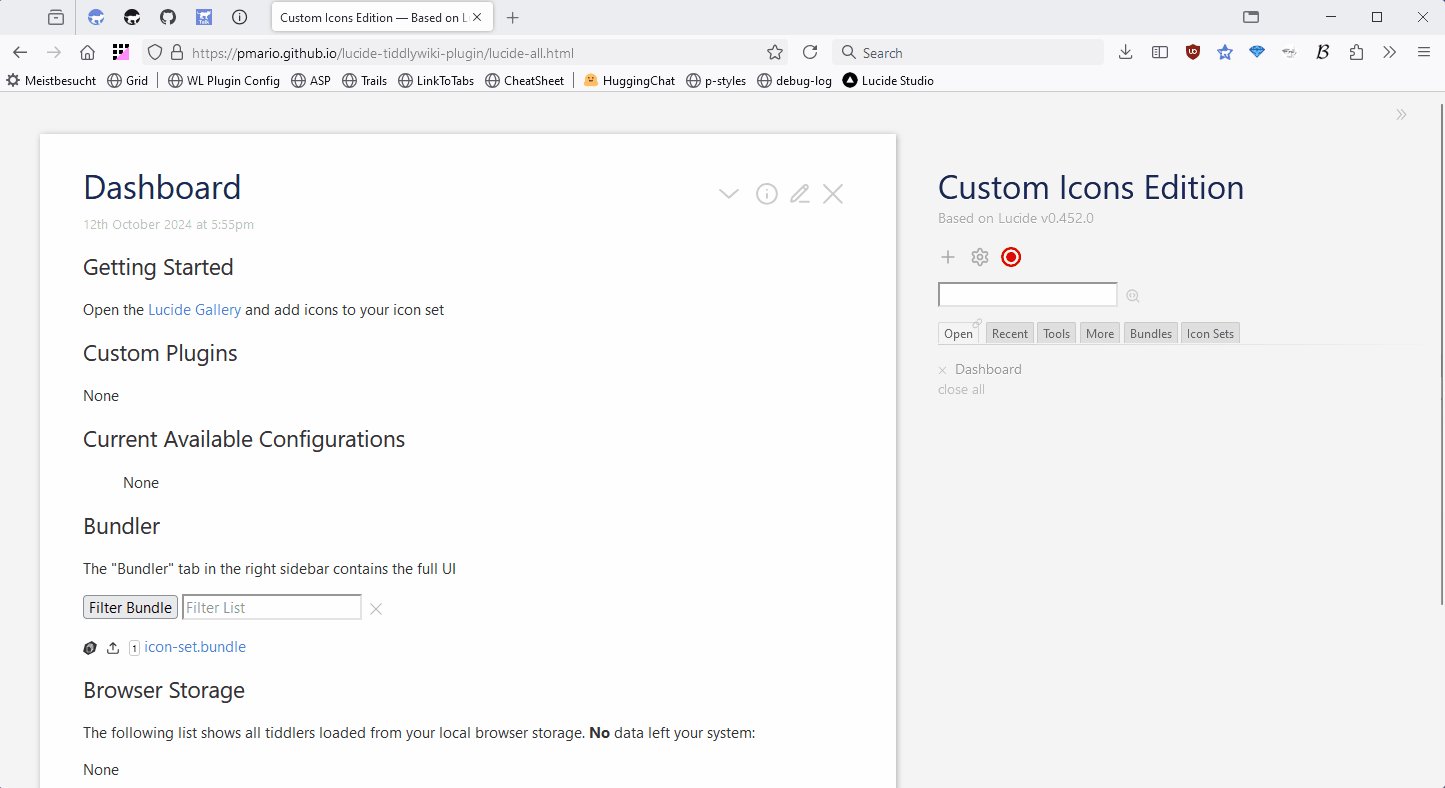
I did update the Custom Icons Edition — Based on Lucide v0.515.0, which now contains a basic “Dashboard” tiddler that will show you an overview about custom icon sets that can be created with the edition.
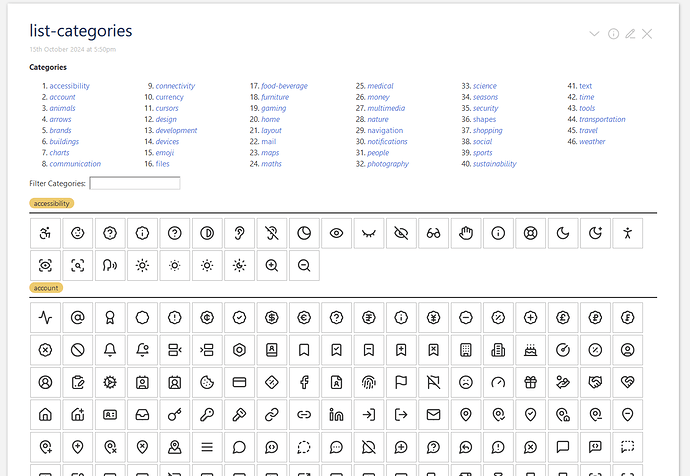
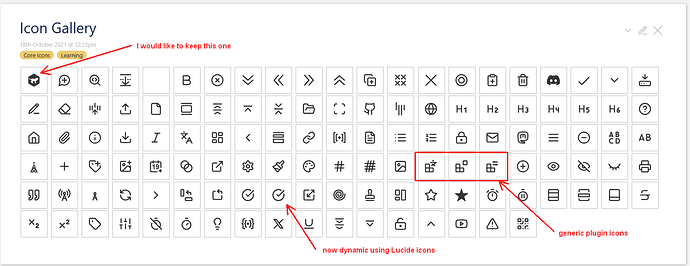
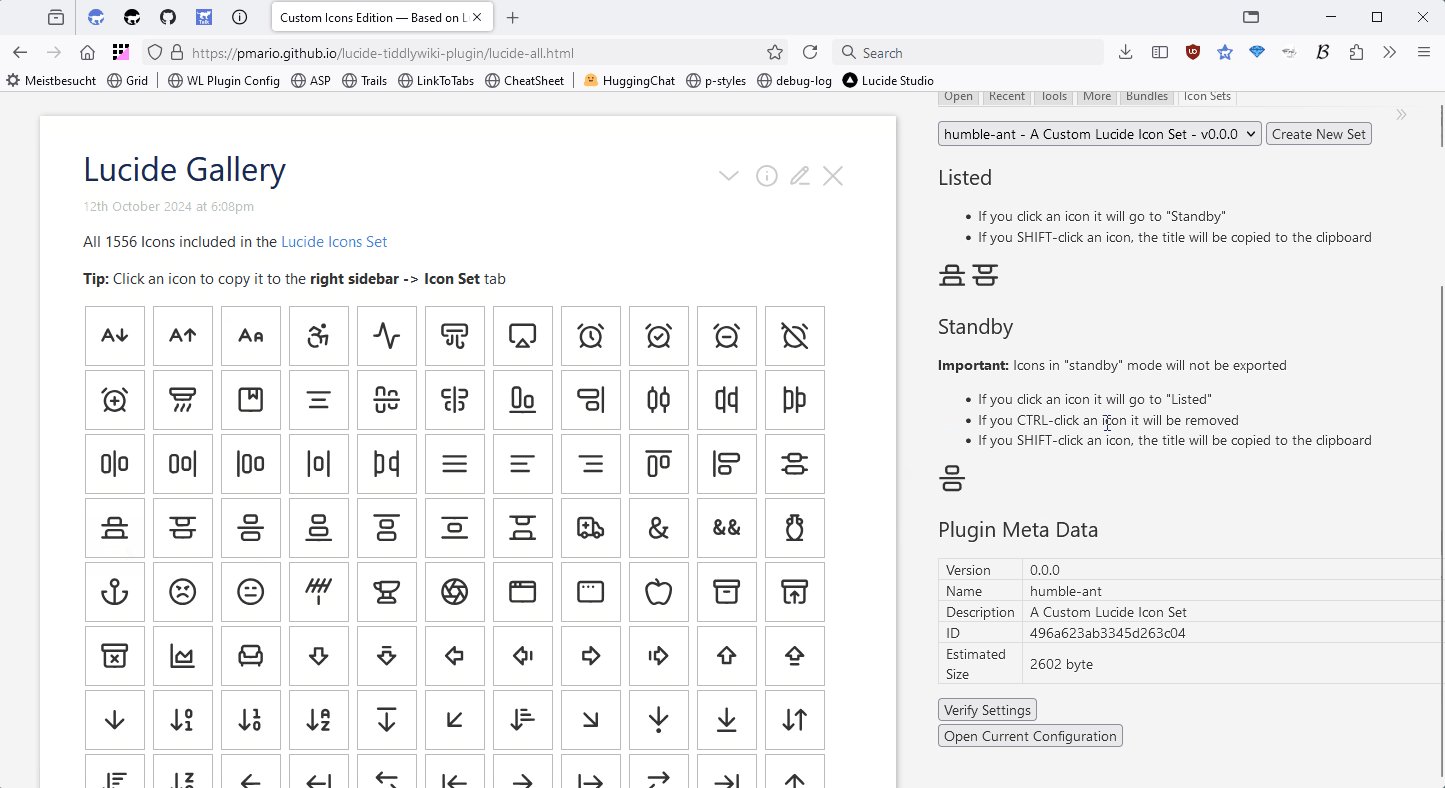
If you open the Lucide Gallery tiddler you will get an overview about all icons available at the moment.
- As soon as you click an icon, a new icon-set configuration will be created, with a “random-name”.
- The right sidebar → Icon Sets tab will be activated that shows the “Listed icons”
- Standby is a temporary storage, for icons were you are not sure, if you want to use them yet
- Plugin Meta Data shows some meta data needed for TW plugins
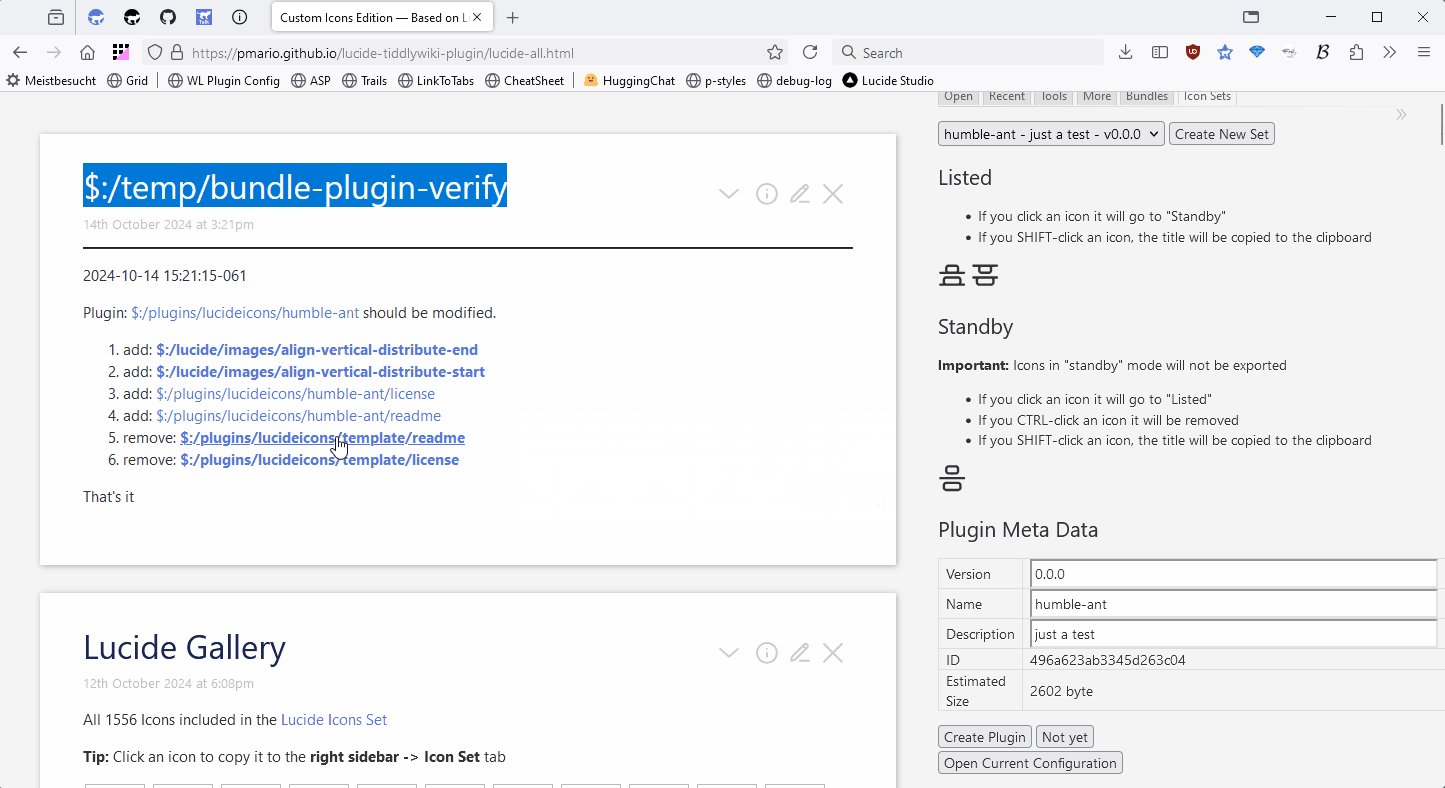
- The Verify Settings button will create a new tiddler
$:/temp/bundle-plugin-verifythat contains some information, what will be done. - After “Verify Settings” is active, the Plugin Meta Data section can be edited, if you want to.
- You can also add info to the
readmeplugin tiddler - Every tiddler with the prefix
$:/plugins/lucideicons/will be added to the plugin
- You can also add info to the
- The “Version” number is set to “auto-increment” the “patch” element. So you only need to change that if you set
minorormajornumbers. - The Not yet button deletes the
$:/temp/bundle-plugin-verifytiddler - The Create Plugin button creates the custom plugin and opens it
- You can manage several configurations with the edition.
- The data is stored in the browser storage. So no info leaves your system, but you should be able to modify your plugins later
The ID field is created using a sorted list of all the icon titles in the plugin. So if the icons in a plugin are the same, that ID will be the same, even if the pugin has a different name or description.
This will make it easier to compare 2 different plugins with the same icons in the future.
The plugin names are randomly generated using 50 adjectives and 50 animal names, for easy testing.
You should change them for production in your own wikis.

Feedback is very welcome.
Next Steps
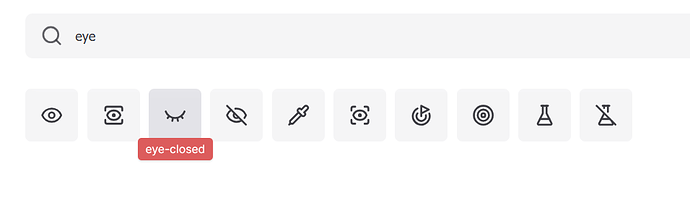
- Implement an Icon Filter
have fun!
Mario