This could make some design-tasks (and the later use of the wiki) much easier…
Hi @saqimtiaz thanks for the information about this hidden treasure! I had missed this.
But how do I call it exactly?
<$button>
<$action-sendmessage $message="tm-modal" $param="SampleModal" yourName={{$:/temp/yourName}} yourMessage={{$:/temp/yourMessage}} mask-closable="yes"/>
Click me!
</$button>'/>
…did not work, testing it on tiddlywiki.com…
Jan
Modals are a bit quirky in that they take their arguments from fields in the tiddler to be displayed. So you need to add a field called mask-closable to the tiddler SampleModal.
Thanks for this clarification and the very important enhancement.
But I would never have guessed the way to implement it from the current documentation
It would be great to add an extra sentence on how this miracle is done there…
 .
.
It really works… I will add that field asap to all my modals.
What improvement to the documentation would you recommend? Suggestions are welcome.
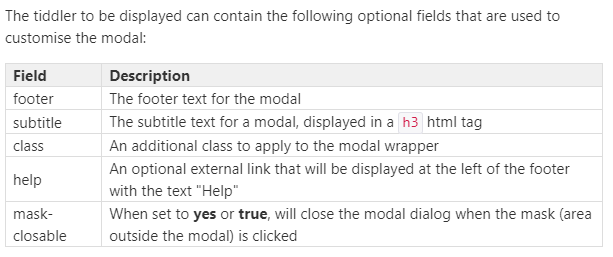
It currently states:

Well I saw that I overread that it is already written there…
I just was looking for the widget-params which normally are found in the table. 
Perhaps you could add a warning-sign before and mark the field in bold letters because it is so different than the usual expressions.