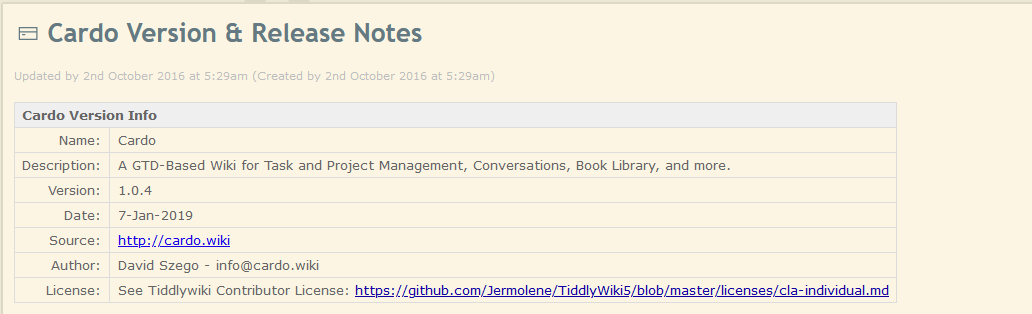
The code in the plugin seen at: Cardo — A TiddlyWiki for Getting Stuff Done Click to Get Cardo says:
For me that says the contribution is bound to the TW CLA (Contributor License Agreement). Which IMO is a clear intent, that all the terms used with the TW CLA are valid for the Cardo project too.
This basically means: The code is BSD and documentation is CC-BY. So we should be good to use and modify it under the same terms.
Edit the last known link to cardo.wiki at archive.org also shows the same license info.




 Thanks for the hint.
Thanks for the hint.