Hello.
I am afraid I just can’t get my head round this.
I have a number of journal tiddlers whose title are in the format YYYY-MM-DD.
I want to display the date at the top of the tiddler text field as DDth MMM YYYY.
Please can someone show me how to do this.
Control Panel - Info - Basics
field called Title Of new Journal tiddlers
Enter
DDth MMM YYYY
I suspect this will not change existing journal tiddler titles, you may have to fix those up by other means.
Thanks for the response.
I probably did not make myself clear.
I want to keep the tiddler title in the form YYYY-MM-DD (eg 2023-12-10) but I want show 10th December 2023 within the text field.
I have worked out out to remove the hyphens from the title but not sure how to display the result in the date format above.
I don’t use Journals, so I may be missing something. What to you mean, “within the text field”? When I add a journal entry, there is nothing automatically added to the text field. And the default tiddler subtitle is already in a format much like what you want, although you can change that in $:/core/ui/ViewTemplate/subtitle/modified.
Try this:
<$text text={{{ [{!!title}split[-]] [[120000000]] +[join[]format:date[DDth MMM YYYY]] }}}`/>
Notes:
- First, take the tiddler’s title and split at the hyphens. This will give three items: YYYY, MM, and DD
- Then, add an item representing noon: “120000000” (that’s hours, minutes, seconds AND milliseconds). This will adjust the result to ignore any timezone offset.
- Next, join the parts together to create a TWCore standard 17-digit “datetime string” (
YYYYMMDDHHMMSSXXX). - Finally, use the
format:date[...]operator to convert the 17-digit number into a formatted date string.
enjoy,
-e
If modified is the same date as the title you could use it:
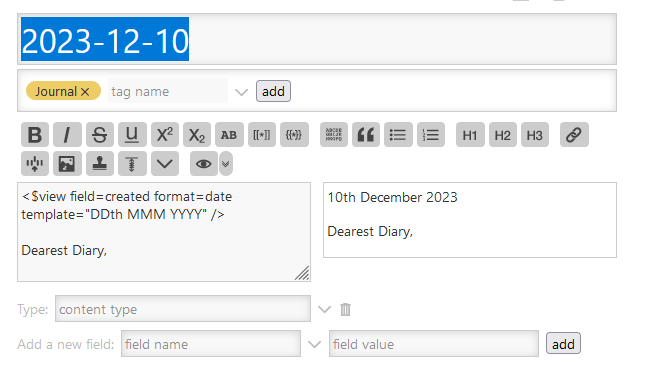
<$view field=modified format=date template="DDth MMM YYYY" />
10th December 2023
Although I guess created would have been a better choice of date format field now that I look at what i wrote.
<$view field=created format=date template="DDth MMM YYYY" />

By “within the text field” i mean within the main body of the tiddler.
Fyi
I modify the two new journal buttons to also set journal-date field and use that for any date search and manipulation.
- I also uses a view template tiddler to only display on tiddlers with the journal-date field or journal tag.
I can give more details if you want
Hi @EricShulman
The above was a great help. What I now want to do is to put the contents of a field “select-title”, which is in the format YYYY-MM-DD, into a field called say, “select-date”, but without the hyphens.
I tried the following:
<$action-setfield $field="select-date" $value={{ [{!!select-title}split[-]]+[join[] }}/>
but no luck! Is it those Pesky Brackets?
Please can you offer some help.
$value={{ [{!!select-title}split[-]]+[join[] }}/>
You have two syntax errors:
- The “filtered transclusion” syntax needs THREE open/close curly brackets, not TWO
- You are missing a final close square bracket
and, two improvements:
- You don’t need to use a separate filter run for the
+[join[]] -
$action-setfieldpermits a “short form” syntax usingfieldname=valueinstead of the more verbose$field="fieldname" $value=...syntax.
Try this:
<$action-setfield select-date={{{ [{!!select-title}split[-]join[]] }}}/>
Note also that this could be written using the search-replace filter operator:
<$action-setfield select-date={{{ [{!!select-title}search-replace:g[-],[]] }}}/>
enjoy,
-e