The appearance of the /parameter (size"22pt" is similar to a problem in my splash screen I raised here and there is discussion there that may help Minor error in 5.3.0 splash screen \parameters text - #2 by TW_Tones
Thanks Tones, that will help. I am still struggling to get the original https://context-menu-plugin.tiddlyhost.com/ plugin to work in latest.
this line in my overrriden $:/plugins/ahanniga/context-menu/ContextListener.js probably needs to be adjusted. I’ll see if I can figure it out with Tones’ pointer.
icon = $tw.wiki.getTiddlerText(tid.getFieldString("icon", "$:/core/images/blank"));
maybe use core function getValueAsHtmlWikified()
thanks @buggyj ; didn’t manage to make your proposal work (it still may very well be valid)…
@arunnbabu81 : this modification to $:/plugins/ahanniga/context-menu/ContextListener.js fixes the icon issues; not sure if there is a better way yet; will try to release a new version before too long; I’d like to test if this change is backwards compatible…
//icon = $tw.wiki.getTiddlerText(tid.getFieldString("icon", "$:/core/images/blank"));
icon = $tw.wiki.renderText("text/html","text/vnd.tiddlywiki",$tw.wiki.getTiddlerText(tid.getFieldString("icon", "$:/core/images/blank")),{
parseAsInline: mode !== "block"
});
@fastfreddy
Do you know why this error is happening when context menu plug in is used with multicolumn layout
@BurningTreeC A few suggestions and issues I have faced. The buttons in the right bottom panel could be made into a hamburger menu as shown here by @Mohammad Page Layout a Powerful Feature in TiddlyWiki - #2 by Mohammad to avoid cluttering in mobile UI. The hamburger shall close automatically once a button is selected. Context menu plug in by @ahanniga shows a red colour error message when the multicolumn layout is activated (no issues while using the context menu plug in with MCL install…
I have released 0.2.9 which addresses compatibility with 5.3.0/5.3.1 at @arunnbabu81’s request, as well as a new configuration option to hide disabled menu items completely (best for small screens) at @linonetwo’s request.
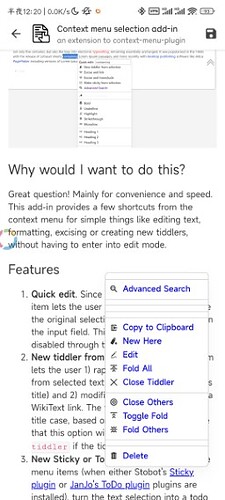
https://fastfreddy.gitlab.io/context-menu-selection-add-in/
I rushed the release (had to rebuild my dev environment); hopefully all is well.
Thank you @fastfreddy for the quick fix.
I need your help for another bug I have come acros when using context menu plug in with multicolumn plug in.
Internal javascript error is seen when I right click to access the context menu if the multicolumn layout is activated (no issues while using the context menu plug in with multicolumn plug in installed but multicolumn layout not activated)
https://mcl-context-menu-bug.tiddlyhost.com/ check this demo wiki
I’ll try to take a look in the next few days; there seems to be an issue with this function:
//used when storing text values from tiddler in context menu HTML
var sanitize = function (string) {
const map = {
'&': '&',
'<': '<',
'>': '>',
'"': '"',
"'": ''',
"/": '/',
};
const reg = /[&<>"'/]/ig;
return string.replace(reg, (match) => (map[match]));
};
I am guessing from the call at the end of this sequence:
//Streams node compatibility
//nearest DOM element that contains this attribute [data-node-title]
const node = event.target.closest("[data-node-title]");
const nodeTitle = node && node.dataset["nodeTitle"];
//regular logic if the event was not on a Streams node
targ = nodeTitle || event.currentTarget.getAttribute("data-tiddler-title"); //based on the div attribute in view template that contains currentTiddler
const tiddlerText=$tw.wiki.getTiddlerText(targ);
const sTarg = sanitize(targ);
It may be struggling to find a target for the context menu… which could very well be the case in this MCL layout.
Can you try and install Streams on your demo wiki (and populating a few Stream nodes instead of/in addition to the tiddler’s main body)? It would be interesting to see if the logic to find a target works in MCL when Stream nodes are present.
Cheers,
@fastfreddy Thanks for taking a look at this issue.
I have installed streams plug-in in the demo wiki. - https://mcl-context-menu-bug.tiddlyhost.com/
The error message occurs only when I select a text inside regular tiddler body. No error is seen on selecting text in streams and right clicking.
Wonderful, thanks @arunnbabu81. That is a very helpful bit. I believe it confirms my suspicion that identifying the target targ is problematic under MCL. I will see what I can dig up; but I reserve the right of calling a friend (@BurningTreeC or @saqimtiaz ) for help…
//Streams node compatibility
//nearest DOM element that contains this attribute [data-node-title]
const node = event.target.closest("[data-node-title]");
const nodeTitle = node && node.dataset["nodeTitle"];
//regular logic if the event was not on a Streams node
targ = nodeTitle || event.currentTarget.getAttribute("data-tiddler-title"); //based on the div attribute in view template that contains currentTiddler
const tiddlerText=$tw.wiki.getTiddlerText(targ);
Hi @fastfreddy,
I suspect that the problem with MCL is, that the View- and Edittemplates are a bit different
I’ve changed the lines you posted here to the following and that works:
//Streams node compatibility
//nearest DOM element that contains this attribute [data-node-title]
const node = event.target.closest("[data-node-title]");
const nodeTitle = node && node.dataset["nodeTitle"];
const closestTarget = event.currentTarget.closest("[data-tiddler-title]");
//regular logic if the event was not on a Streams node
targ = nodeTitle || closestTarget.getAttribute("data-tiddler-title"); //based on the div attribute in view template that contains currentTiddler
const tiddlerText=$tw.wiki.getTiddlerText(targ);
hide disabled menu items completely (best for small screens) at @linonetwo’s request.
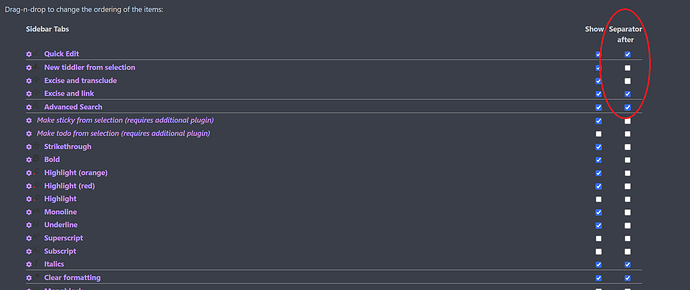
Thanks, @fastfreddy , Is it possible to hide separator lines too?
Despite of this, I tried it on Tiddloid, it is much better now!
To use it on TidGi
seems to be an issue with this function
Seems you are overwriting
$:/plugins/ahanniga/context-menu/ContextListener.js
What if I want to also add some JS to add JS based menu item? I think this context menu plugin can only support one add-on? @ahanniga
Agreed, it is somewhat limiting and the reason I ended up having to modify the original function.
It is not super clean; a full restructure might be optimal, and one that relies on wikitext more so than the javascript (it may be possible, but I don’t believe the “mouse selection” values are available in wikitext - at least they were not, maybe that has changed…
version 0.3.0 released, which should address MCL compatibility thanks to @BurningTreeC’s mods…