The contenteditible works in Tiddlywiki
Example
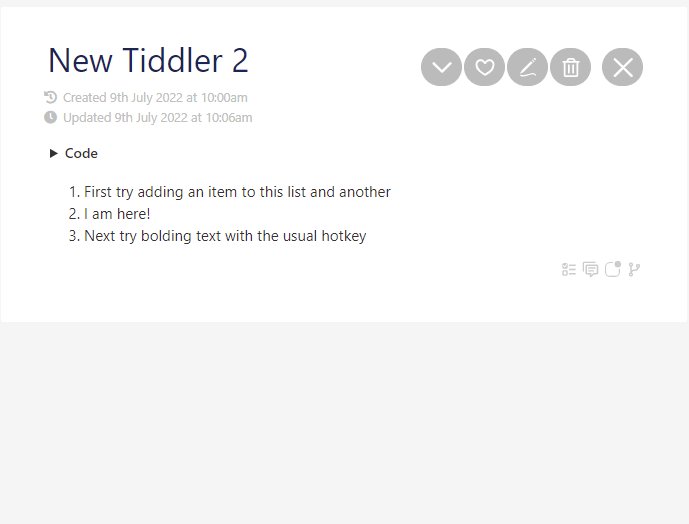
- Create a new tiddler in https://tiddlywiki.com
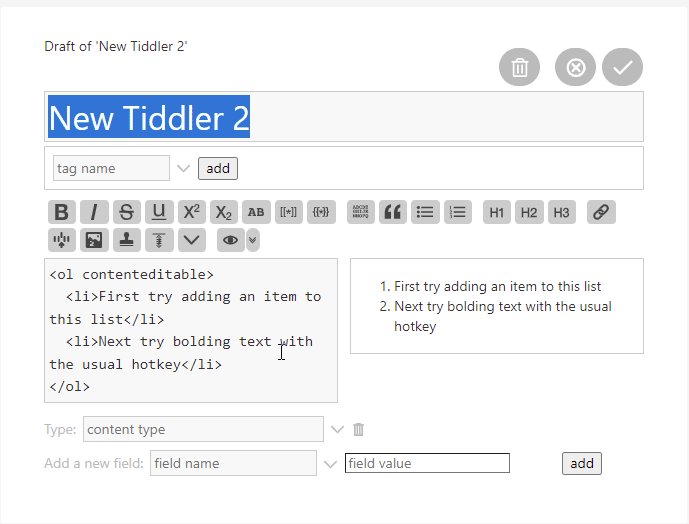
- Put the below in tiddler body and save
<ol contenteditable autofocus>
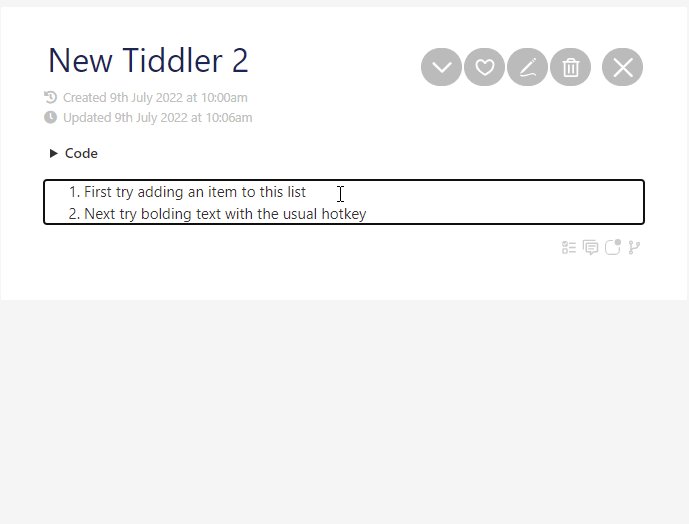
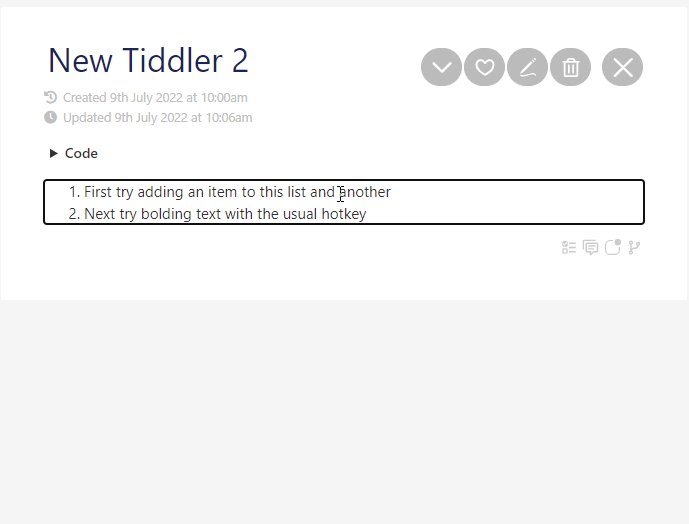
<li>First try adding an item to this list</li>
<li>Next try bolding text with the usual hotkey</li>
</ol>

Note: It wont be saved! But nice to be used like a scratchpad!