This is sort of a continuation of this discussion which evolved a bit into whether it is a good idea to use compound titles akin to namespaces (hat tip to @pmario) when naming tiddlers.
Personally, I often but not always use titles of the form
Topic A › Subtopic B › Problem C
where › is the separator. There will always be a tiddler Topic A and one called Topic A › Subtopic B, i.e. the “parent” tiddlers exist (and are also used for tagging).
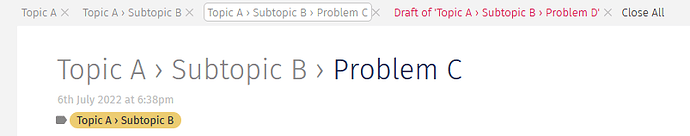
I also have a list of open tiddlers always visible across the top of the window, sort of like browser tabs. This evolved from a combination of the menubar plug-in and the open tiddlers sidebar item, and it looks like this:
Now I was thinking that it might be saving me a lot of clicks – and make these compound titles actually useful – if I could go directly to Topic A or Topic A › Subtopic B by clicking on the respective parts of the title (in the open tiddler list). I’ll show an example of what I mean below.
Now, it turns out that this can be done with very few lines of code. And since I’m in a recursive mood lately, it is implemented in a way that doesn’t limit the number of compounding levels.
\define titlesplit(title, separator:" › ")
<$let titleprefix={{{ [<__title__>split<__separator__>butlast[]join<__separator__>] }}} titlesuffix={{{ [<__title__>split<__separator__>last[]] }}}>
<$list filter="[<titleprefix>!is[blank]]" emptyMessage="<$link to=<<__title__>>/>" variable="void">
<$macrocall $name="titlesplit" title=<<titleprefix>> /><<__separator__>><$link to=<<__title__>> ><<titlesuffix>></$link>
</$list>
</$let>
\end
When you call it with <<titlesplit "Topic A › Subtopic B › Problem C">> (or $macrocall if you want to pass the title in a variable), you’ll get this:
![]()
Clicking on the Problem C part will take you to the tiddler Topic A › Subtopic B › Problem C, clicking on the Subtopic B part will take you to the tiddler Topic A › Subtopic B, and clicking on Topic A will take you to, well, Topic A.
So there you have it. One more reason to use compound titles.
Have a nice day
Yaisog
PS: If your separator has spaces before/after the actual character, you need to include these in the parameter.
PS: I think the usefulness lies mainly in its usage in the open tiddlers bar or a similar list, not as a general replacement for wikilinks.