hi all,
i have just installed the fantastic CodeMirror plugin and was especially excited about the auto-closing html tags. however, i have found that they only work on html type tiddlers and so they won’t autoclose widgets (which are specialized html elements anyways). is there a way to enable this functionality for the standard text/vnd.tiddlywiki type tiddlers?
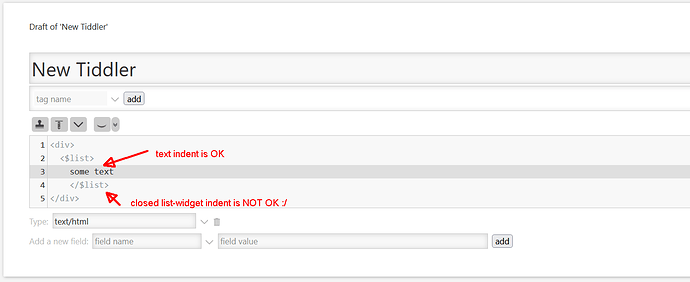
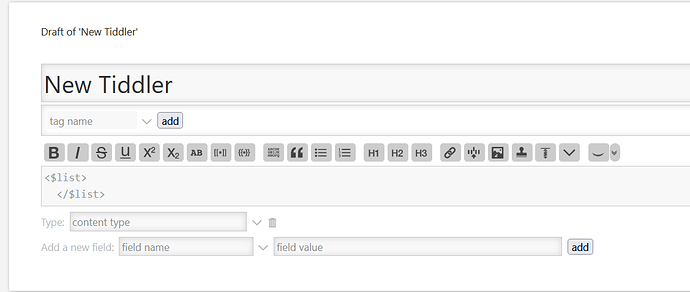
for example, if I type <$list ...> i want it to automatically create the </$list> tag and put it after the cursor.
thanks!
scribs