I’m mostly a DokuWiki (DW) guy but, I’ve been playing with TW a little more over the last couple years. I like how DW does their code-blocks; it’s easy for me to understand and what to expect the output to be. I have tried to mimic some of my writing on a TW file but I’m having trouble converting. I found out how to use code-blocks with the back-ticks. So, the following code looks good on its own.
If ($host.Version -ige "2.0") {Write-Host "Now we're cooking with gas!"}
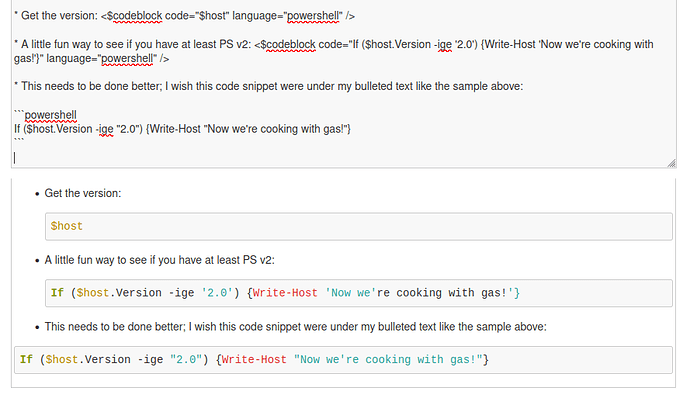
However, as I’m taking my notes, I will show several examples - with bullets - so as to break apart or build upon other code examples. I like having my code samples “in line” with my bullets but, they seem to just span the whole page. Example images are below because I can’t figure out how to post it here in code without parts of it rendering: