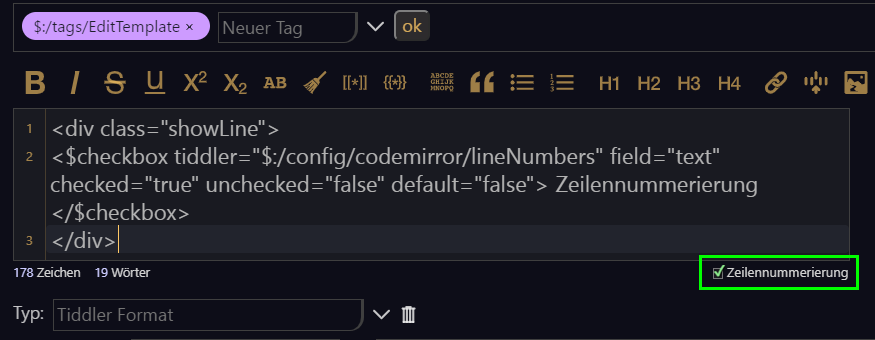
I’ve created a tiddler - tagged with $:/tags/EditTemplate to have a checkbox:
<div class="showLine">
<$checkbox tiddler="$:/config/codemirror/lineNumbers" field="text" checked="true" unchecked="false" default="false"> Zeilennummerierung </$checkbox>
</div>
I’d like to see the line numbers immediately when checking - a “refresh” is needed in the background to become active… How to do that?
What CSS is needed to have the checkbox in each tiddler always on the same position?
This code doesn’t work for all tiddlers:
.showLine {
position: absolute;
left: 53em;
bottom: -1.55em;
font-size: 0.6em;
}
Thanks
Stefan

 So it triples the work that has to be done.
So it triples the work that has to be done.