I like to change heading 2 in my TW text body (tiddler body), but not on tiddler title or control panel plugin/theme info nor anywhere eles
I tried
.tc-tiddler-body h2,
.tc-tiddler-preview-preview h2{
font-weight:500;
font-size:1.1em;
color: #000;
text-transform: none;
border-bottom: 1px solid #ccc;
margin-bottom: 20px;
padding-bottom: 5px;
}
But this makes all h2 on control panel and plugin info card underlined bold,…
What solution do you propose?
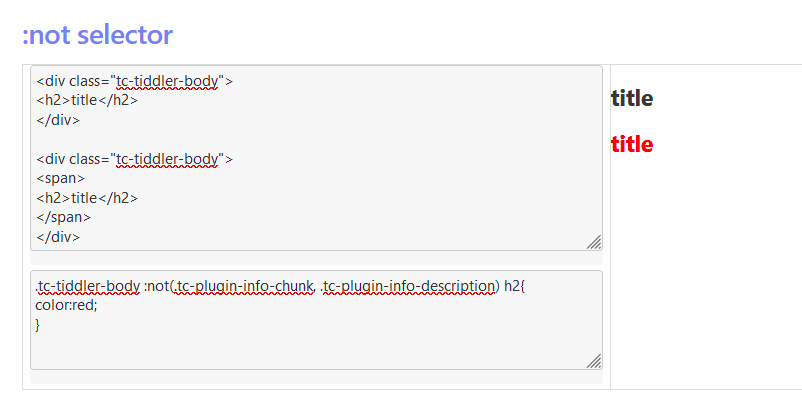
Why the below CSS does not work?
.tc-tiddler-body :not(.tc-plugin-info-chunk, .tc-plugin-info-description) h2,
.tc-tiddler-preview-preview h2{
font-weight:500;
font-size:1.1em;
color: #000;
text-transform: none;
border-bottom: 1px solid #ccc;
margin-bottom: 20px;
padding-bottom: 5px;
}