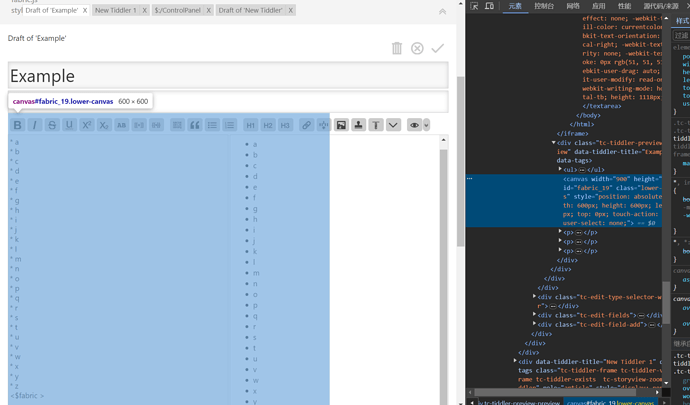
I have a plugin that uses a widget to create a canvas with some graphic (for those interested: the plugin’s body is JS that uses the fabric.js library to draw).
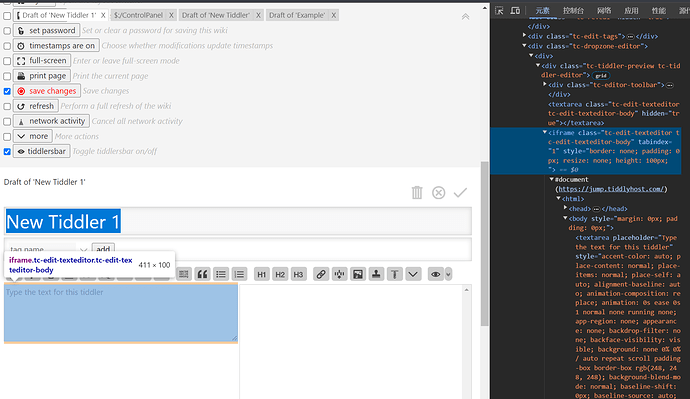
My problem is that I use the preview pane a lot, but when I scroll it down and type something in the editor (outside of the widget, just regular text), it jumps up (seemingly so that the canvas is at its very bottom). This is annoying.
Does someone knows how to prevent this? I assume this entails changing the widget. Maybe cache and reuse the canvas (what is the recommended approach to know I can reuse it)?