D’oh! But I did try playing with spacing for this, and kept failing. I’m really not sure why.
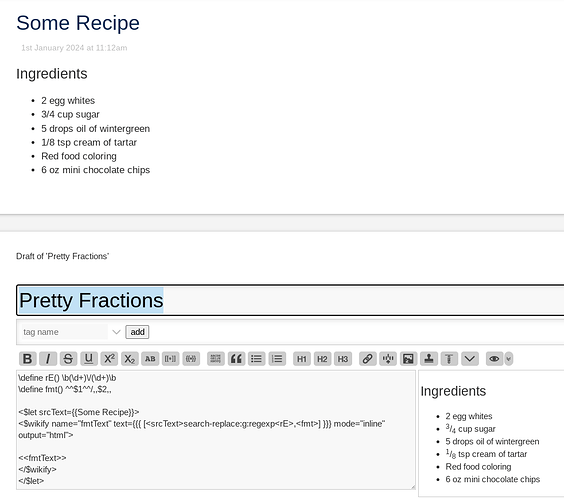
I may go back to this soon, but for the moment, I just got your earlier suggestion working, adding a wikirule. It needs some cleanup, but for the moment, I got it working with this:
$__community_recipes_core_modules_parsers_wikiparser_rules_fraction.js.json (1.3 KB)
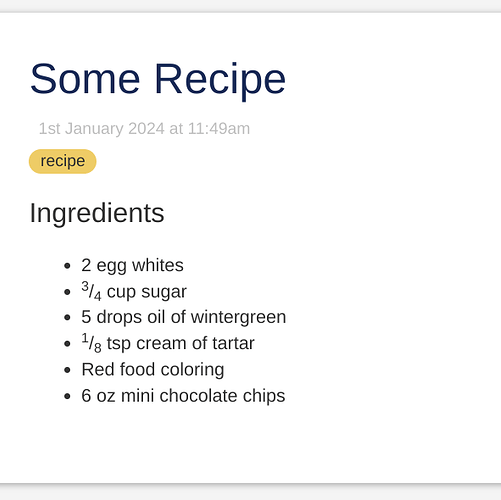
(This requires save/refresh to see it working, but if you do so, just create a tiddler with some fractions in it, such as 1/4 + 1/2 = 3/4 and see the prettier formatting.)
This is the content:
/*\
title: $:/community/recipes/core/modules/parsers/wikiparser/rules/fraction.js
type: application/javascript
module-type: wikirule
Wiki text inline rule for prettifying simple fractions.
Turns, say, "3/4" into <sup>3</sup>⁄<sub>4</sub>
\*/
(function(){
/*jslint node: true, browser: true */
/*global $tw: false */
"use strict";
exports.name = "fraction";
exports.types = {inline: true};
exports.init = function(parser) {
this.parser = parser;
// Regexp to match
this.matchRegExp = /\b(\d+)\/(\d+)\b/mg;
};
exports.parse = function() {
// Extract the numerator and denominator
var matches = this.parser.source.slice(this.parser.pos).match(/\b(\d+)\/(\d+)\b/);
// Move past the match
this.parser.pos = this.matchRegExp.lastIndex;
// Return the sub-slash-sub elements
return [{
type: "element",
tag: "sup",
children: [{type: 'text', text: matches[1]}]
}, {
type: "text",
text: "⁄"
}, {
type: "element",
tag: "sub",
children: [{type: 'text', text: matches[2]}]
}];
};
})();
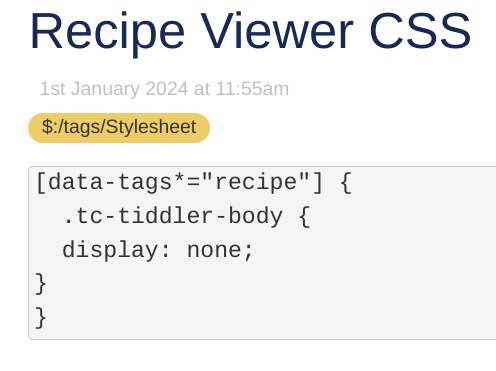
It needs clean-up because of the duplication between two regexes that differ only by their flags; there should be a common source of truth there. My first attempt broke it, and I reset back to this. I will get back to it soon, but now it’s time to start New Years celebration. I will also go back to try the other solution as well, because it might be nice to target only Recipe tiddlers or some such and not all wikitext. (Or not, I’m not sure which I’d prefer yet.)
Thank you everyone for your help!