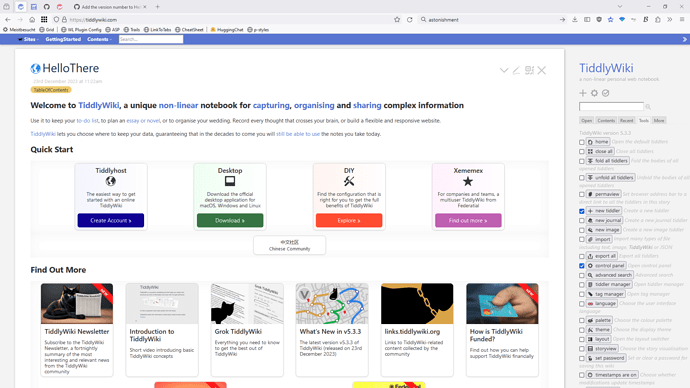
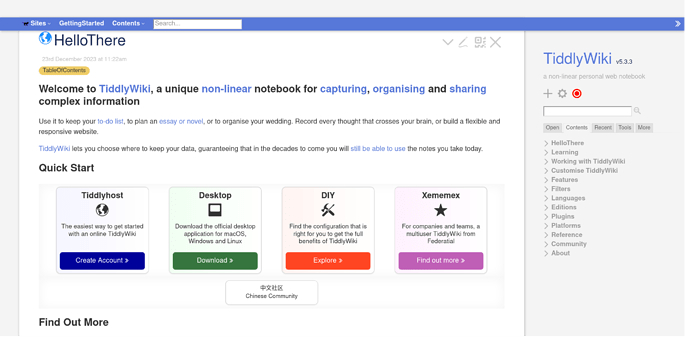
The “Hello there” tiddler is the first tiddler people see when they go to tiddlywiki.com.
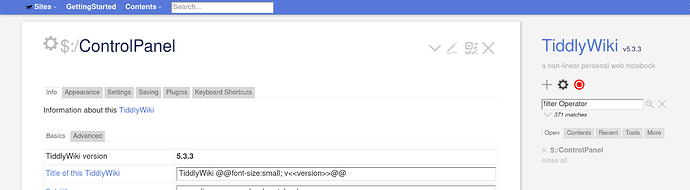
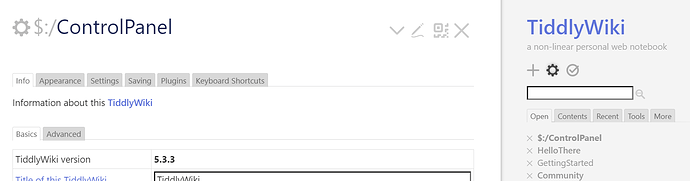
It would make it easier to see what the latest released version is so I don’t have to search for it. This value is held in a variable so when ever the variable is updated, anywhere it’s displayed is also updated.
This should be very easy to change and would make the process of looking for the newest version number convenient.
Thanks!
I use TW all the time to take notes at work on new computer tools I’m using. I actually store the HTML file on a network drive which is accessible to all the remote desktops I use. I can’t use tiddlyhost because it is blocked at work.
I also don’t know how to make a change on Github to do it myself.



 It looks great, fantastic, how are you today?
It looks great, fantastic, how are you today?