Can we provide an svg icon on simple.icon, I noticed that logseq is already doing it

Hi @oeyoews that’s a great idea, and I agree that that hexagonal icon would be the one to submit.
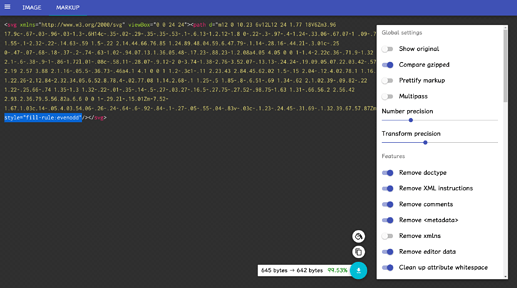
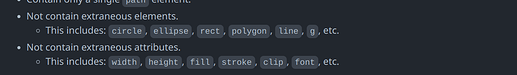
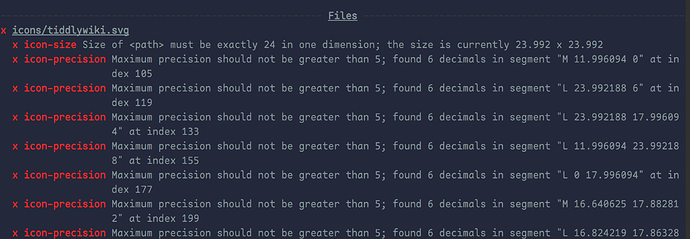
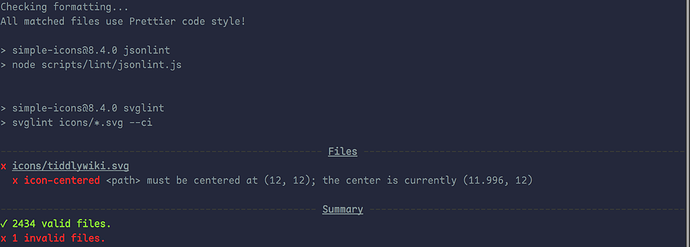
Due to the rules of this svg, it is not allowed to have extra elements, such as style, maybe it needs to be changed, I am stuck here
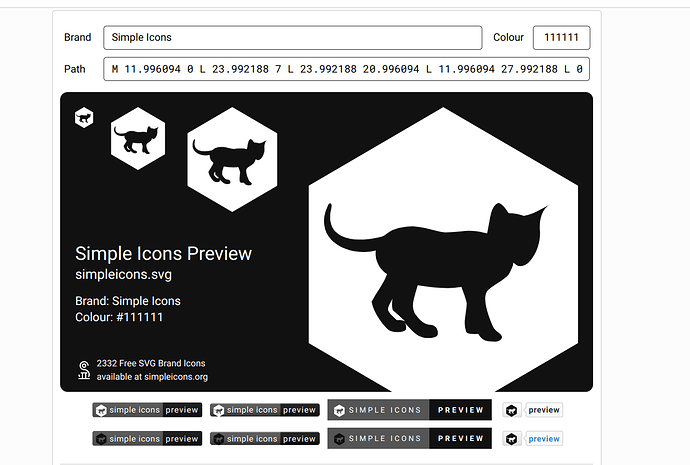
Here’s a version of the logo that should be a bit easier to adapt:
How to use this? Just right click on it and download the svg file?
I add it to the TidGi 's readme by uploading it to the github TidGi-Desktop/Powered by-Tiddlywiki-green.svg at master · tiddly-gittly/TidGi-Desktop · GitHub
If this icon is included by simpleicon, we can use it like this
?logo=Tiddlywiki&logoColor=red
But I haven’t processed this icon yet, so I just use base64 directly
add &labelColor=red append this src
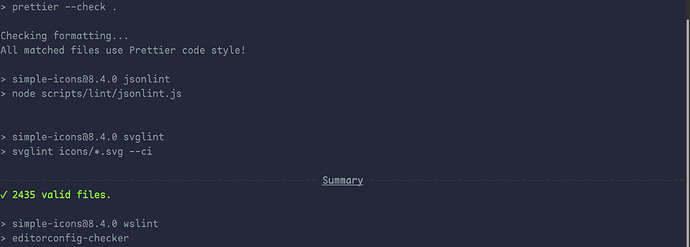
I have submitted a pr to simpleicons, it may take a while for this pr to be merged

<img src="https://img.shields.io/badge/TiddlyWiki-v5.3.1-green.svg?logo=tiddlywiki&style=flat-square" />
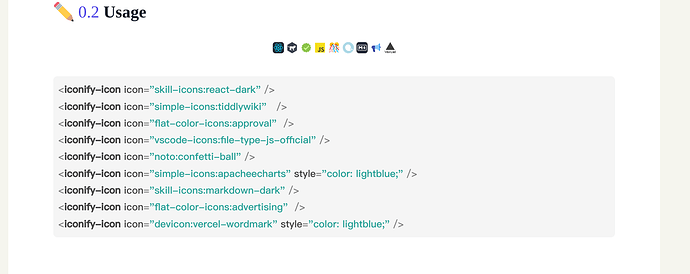
If you use Iconify, you can also use the tiddlywiki icon in your tiddlywiki like this
<iconify-icon icon="simple-icons:tiddlywiki" />