May I add:
- ability to drag and relocate notifications
- ability for the user to dismiss notifications
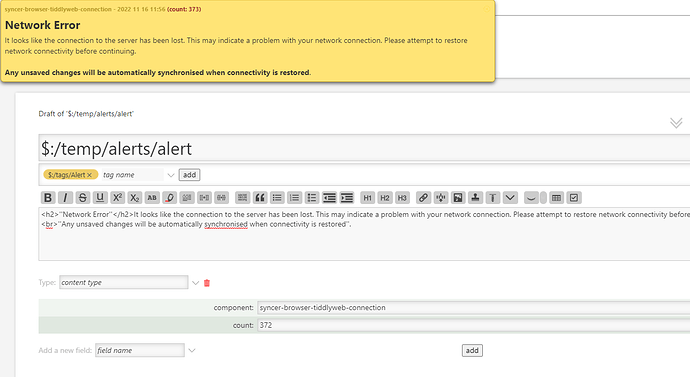
Use case: my node.js server hangs from time to time (runs in the Windows Subsystem for Linux). When the server hangs, the front-end web page notifies me that the changes can’t be saved (and there is even a counter showing how many times it tried). However, for the few minutes while I restart the node.js server (it does take a while), I can still use the front-end, search and even make changes; the changes will be saved when the service is back up.
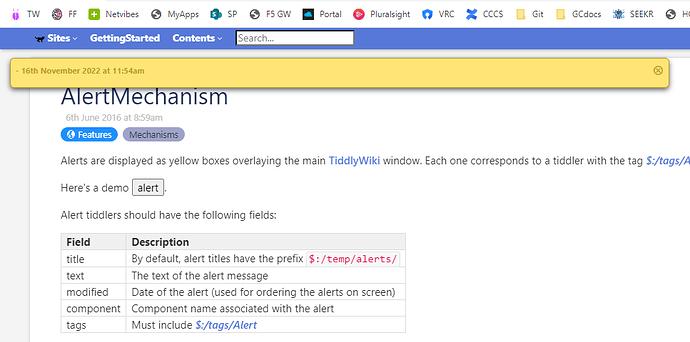
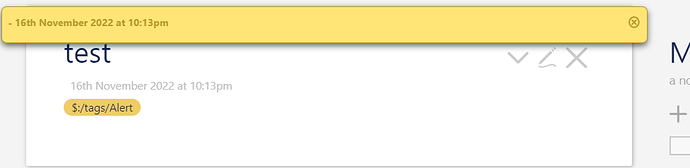
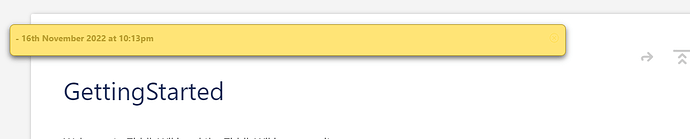
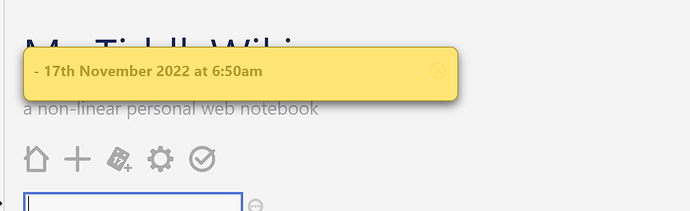
The challenge is the notification bubble hides the tiddler titles and a good portion of the start of the tiddler. It would be helpful if I could move the notification around or close it (even though in this case, it would likely re-appear with the counter increment).
I’ll try to add a screen capture soon.