Two major improvements:
First, I overhauled the logic to reduce the need to change the javascript and increase flexibility. Markup menu items are basically handled by two logic blocks, one for line-based markups (e.g. bold, italics, etc…) and block-based markups (e.g. mono-block). If you want to add options, you only need to clone and adjust one of the existing context menu tiddlers, ensuring to specify (as fields) the markup-prefix and markup-suffix, and you are off to the races. This approach works for macros also, such as Stobot’s Sticky. This means you shouldn’t need to touch the $:/plugins/ahanniga/context-menu/ContextListener.js for anything to do with styling and simple macros…
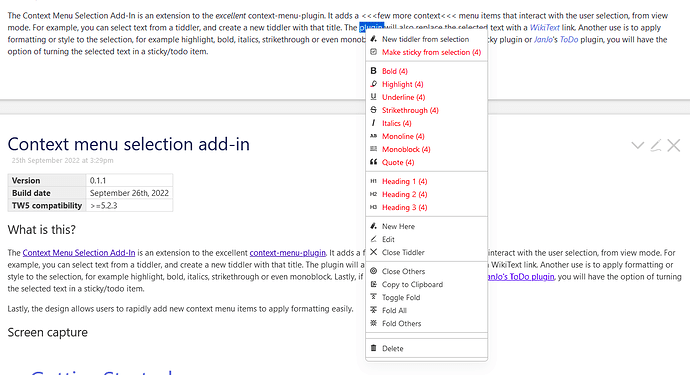
Second, I included a conditional logic handler, which means I can package a bunch of context menu items that are relevant to me but not to others. If the dependent plugins are not loaded, the matching context menu items are going to be hidden. For example, I can now package a menu entry for Stobot’s Sticky as well as one from JanJo’s ToDo (by popular demand @arunnbabu81 !), realizing full well that most people won’t have both. The correct menu entry will be displayed. In my setup, I also have the Mark highlighter, which will show up if you also have it loaded.
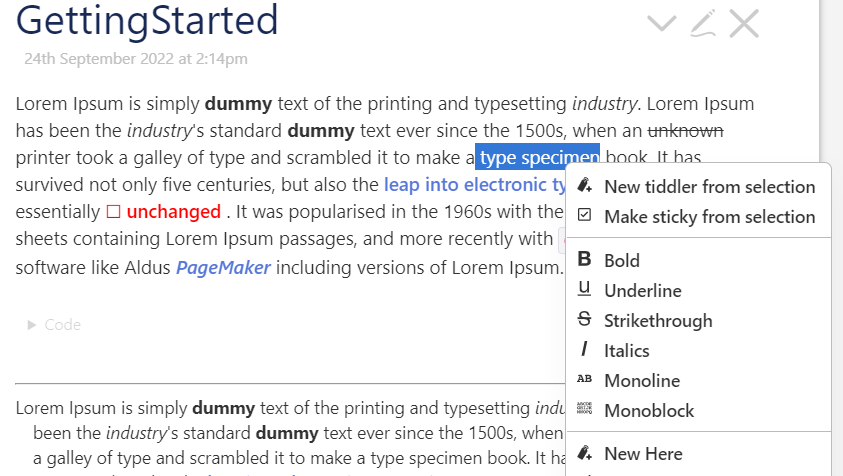
with Sticky:
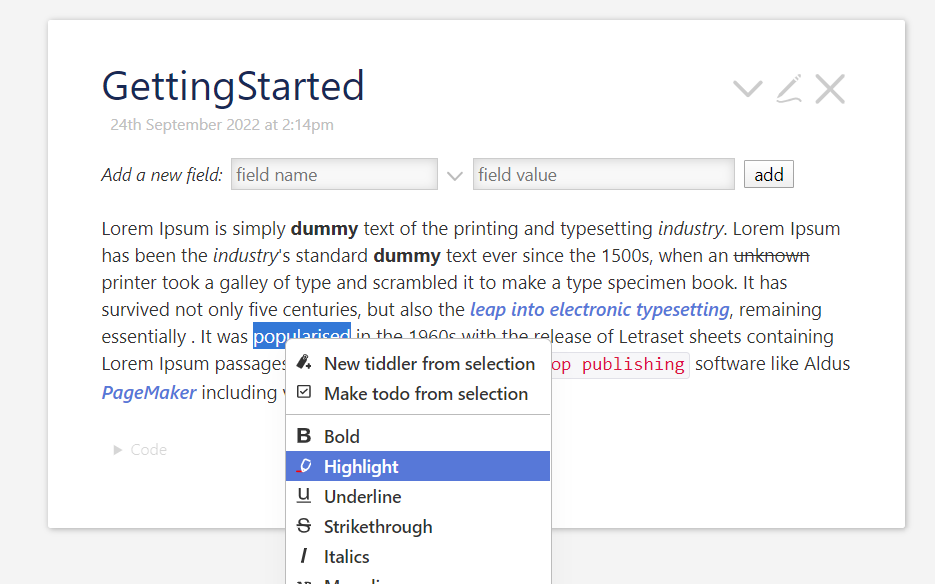
same plugin with ToDo instead, and Highlight: